一个挂机放置类小游戏
8月9日更新:使用busybox作为基础镜像,最终镜像体积由42.5MB减小到了2.54MB,支持多架构(未测试)
介绍
一个全随机的刷装备刷词条小游戏
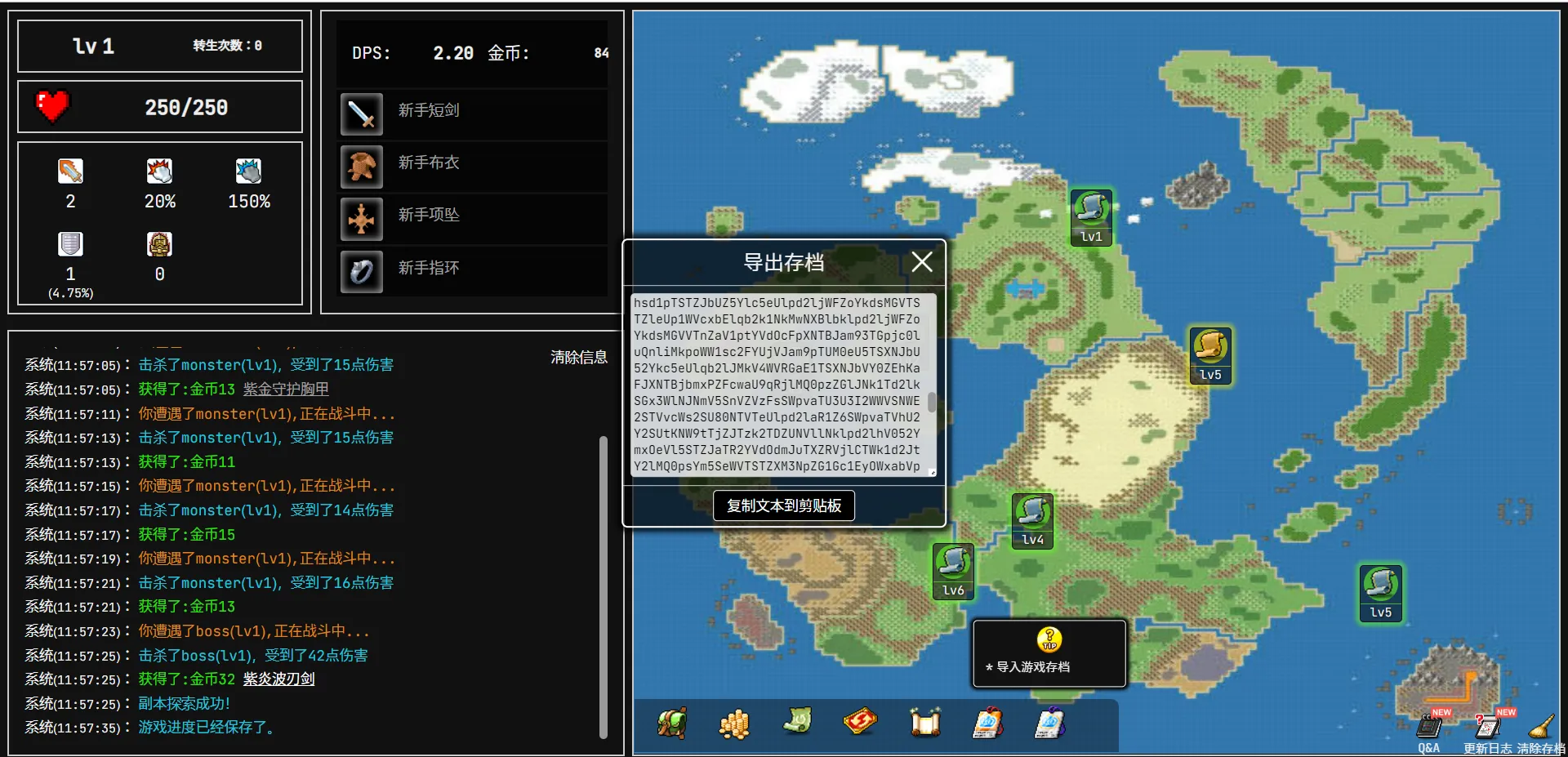
可以保存游戏,导入、导出存档
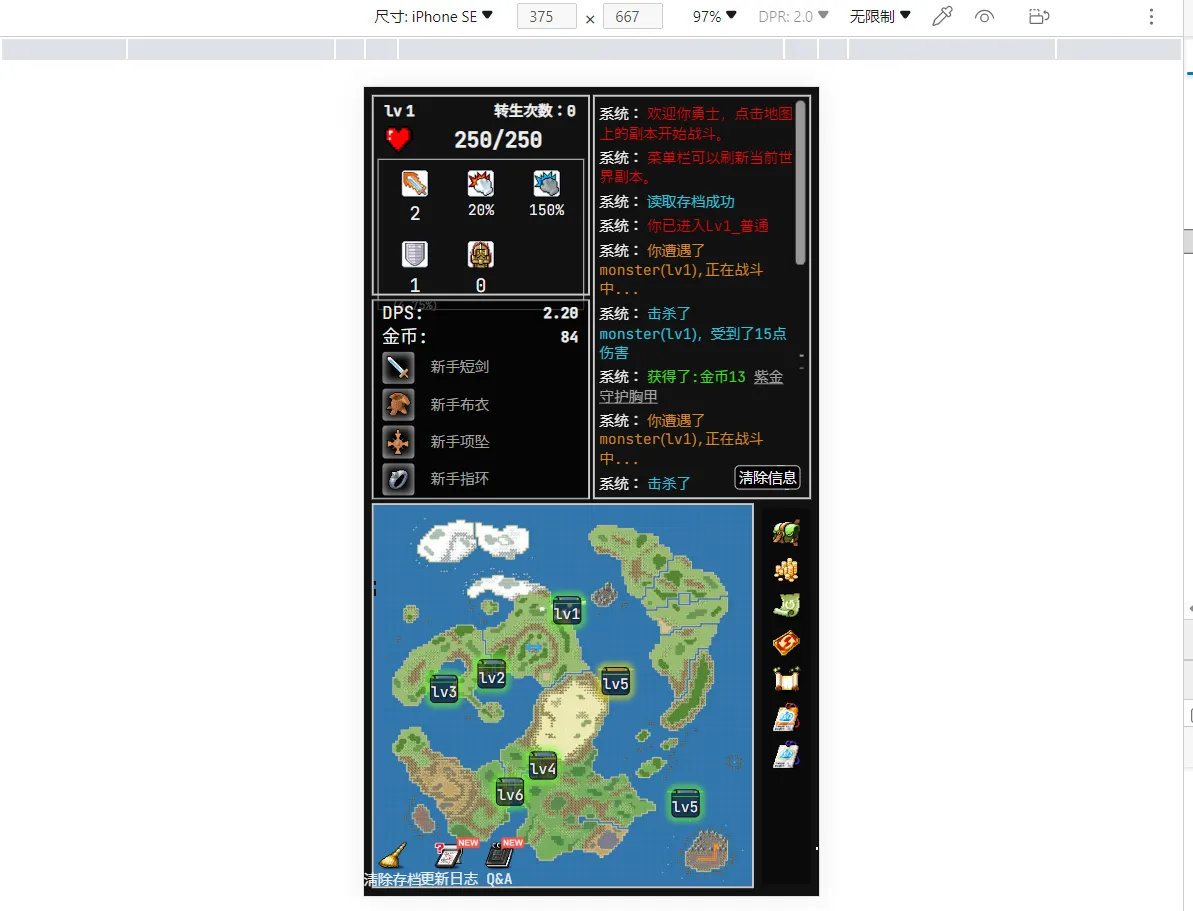
支持手机界面
游戏设计
通过副本获得装备与金币
装备分为四个等级:破旧、普通、神器、史诗
主角默认每秒回血 2%
默认暴击伤害 150%
完成副本时可能掉落独特级别(5 个词条)的装备(通关后 2.5%掉落率,无尽挑战不会掉落)
通关后开启无尽挑战
GitHub地址:Couy69/vue-idle-game: 一个全随机的刷装备小游戏 (github.com)
本人制作的docker镜像:liwangsheng/idle-game - Docker Image | Docker Hub
作者做好的在线游玩链接:couy.xyz
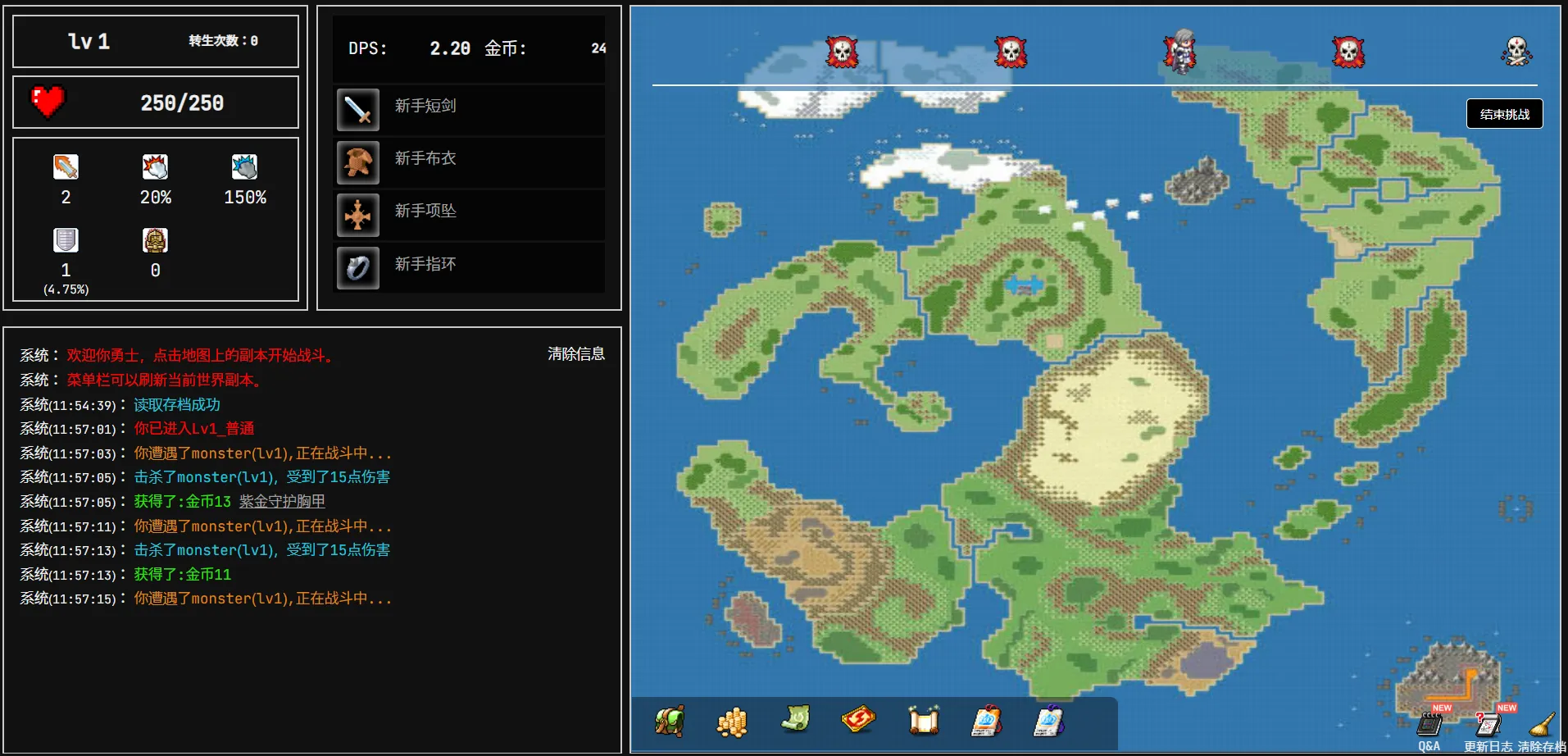
预览



部署
本次使用docker部署,x64架构可跳过构建镜像直接安装
如果没有docker可以看这篇:Docker安装 - MJ的博客
构建镜像
# 拉取GitHub代码
git clone https://github.com/Couy69/vue-idle-game.git
# 进入目录
cd vue-idle-game
# 创建Dockerfile文件
vim DockerfileDockerfile文件如下:
FROM python:2 as builder
WORKDIR /app
COPY . .
RUN apt-get update && apt-get install -y nodejs npm && npm install && npm run build
FROM nginx:alpine
COPY --from=builder /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]在该目录下运行:
docker build -t vue-idle-game:latest .安装
一键安装:
docker run -d --name idle-game -p 28848:80 liwangsheng/idle-game端口号(28848)及容器名可随意更改
此时可通过ip:端口访问
若想使用域名不带端口访问可以看看反代这篇:nginxWebUI使用方法 - MJ的博客
若没有80、443端口可以看看这篇:CloudFlare Tunnels 内网穿透 家宽建站 - MJ的博客
