nginxWebUI使用方法
究极好用,神中神😍
项目介绍
本项目可以使用WebUI配置nginx的各项功能, 包括http协议转发, tcp协议转发, 反向代理, 负载均衡, ssl证书自动申请、续签、配置等, 最终生成nginx.conf文件并覆盖nginx的默认配置文件, 完成nginx的最终功能配置。
本项目可管理多个nginx服务器集群, 随时一键切换到对应服务器上进行nginx配置, 也可以一键将某台服务器配置同步到其他服务器, 方便集群管理nginx本身功能复杂, 本项目并不能涵盖nginx所有功能, 只能配置常用功能, 更高级的功能配置仍然需要在最终生成的nginx.conf中进行手动编写。
部署此项目后, 配置nginx再也不用上网各种搜索, 再也不用手动申请和配置ssl证书, 只需要在本项目中进行增删改查就可方便的配置nginx。
项目官网:nginxWebUI - 首页
GitHub地址:Nginx网页管理工具,使用网页来快速配置与管理nginx单机与集群 (github.com)
Docker Hub地址:cym1102/nginxwebui - Docker Image | Docker Hub
部署过程
本次教程使用一台512m的Ubuntu洛杉矶小鸡搭建nginxWebUI。
需要开放80、443端口,如果家宽有公网IP也可以搭建,部分地区的IPv6还没封这两个端口,如果没有标准端口也能用其他端口,只是意义不大了,用非标端口得加端口号才能访问。
Web Server标准端口
80--标准 HTTP 端口;443--SSL 上的 HTTP
web服务部署在这两个端口上访问时,可以不用再加端口号了,443端口配置好ssl证书浏览器会显示连接安全,有一把锁,好看就完事了😋本项目可以简单实现80自动跳转443端口。
Docker部署
java部署需要安装java环境、nginx和nginxwebui,本次教仍旧使用docker部署,一个镜像解决,什么年代了还在用传统部署方式😤
如果没有docker可以看这篇:Docker安装
部署命令
docker run -itd \
--name nginxwebui \
-v /home/nginxWebUI:/home/nginxWebUI \
-e BOOT_OPTIONS="--server.port=8080" \
--privileged=true \
--net=host \
--restart=always \
cym1102/nginxwebui:latest为了安全最好改下端口。
ip加端口号成功访问。

注意
启动容器时请使用--net=host参数, 直接映射本机端口, 因为内部nginx可能使用任意一个端口, 所以必须映射本机所有端口.
容器需要映射路径/home/nginxWebUI:/home/nginxWebUI, 此路径下存放项目所有数据文件, 包括数据库, nginx配置文件, 日志, 证书等, 升级镜像时, 此目录可保证项目数据不丢失. 请注意备份.
-e BOOT_OPTIONS 参数可填充java启动参数, 可以靠此项参数修改端口号, "--server.port 占用端口", 不填默认以8080端口启动
日志默认存放在/home/nginxWebUI/log/nginxWebUI.log
使用方法
事前准备
本机ip解析到域名,IPv4选A类型,IPv6选AAAA类型。
先准备好域名证书😊可以添加泛域名证书,如 *.kelao.de ,超级方便,本次教程以cloudflare为例。
登陆后点击证书管理→添加证书,如果已经有证书可以直接上传。
DNS服务商改为cloudflare,可以选择申请获得或者dns验证,记得点亮自动续签。
tnnd😡Let’s Encrypt是不是歧视免费域名啊,申请半天不给过,用.xyz域名秒过。
申请获得
填写cf账号的邮箱,CF_Key登录cf账号后点击此处获得,查看Global API Key,复制粘贴至CF_Key。
提交后点击申请即可。
DNS验证
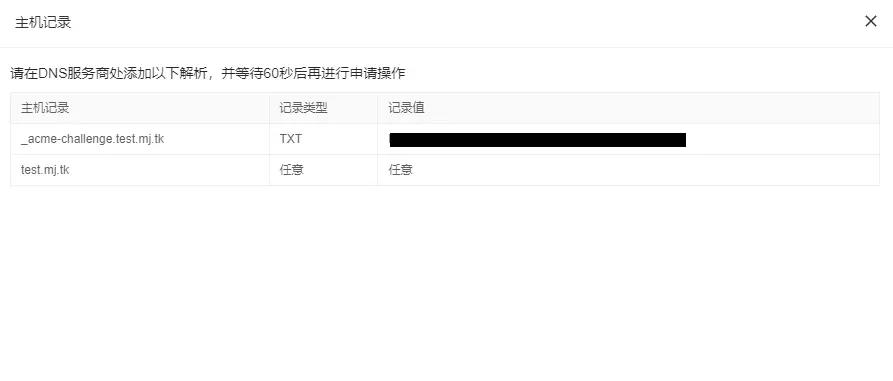
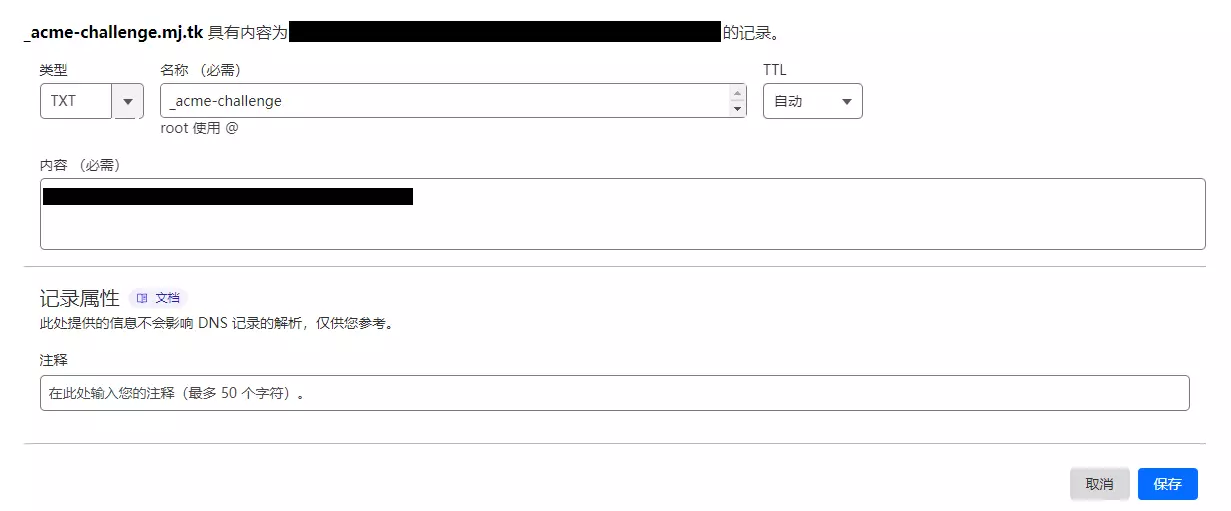
点击申请获得主机记录,前往cloudflare添加txt类型即可,填好后再次点击申请。


勘误:名称搞错了,应该是 _acme-challenge.test,怪不得DNS验证老不过呢,不过用cf账号、key的申请获得方式没填错为什么没过呢🥲
反向代理
先把nginxwebui自己反代一下😋
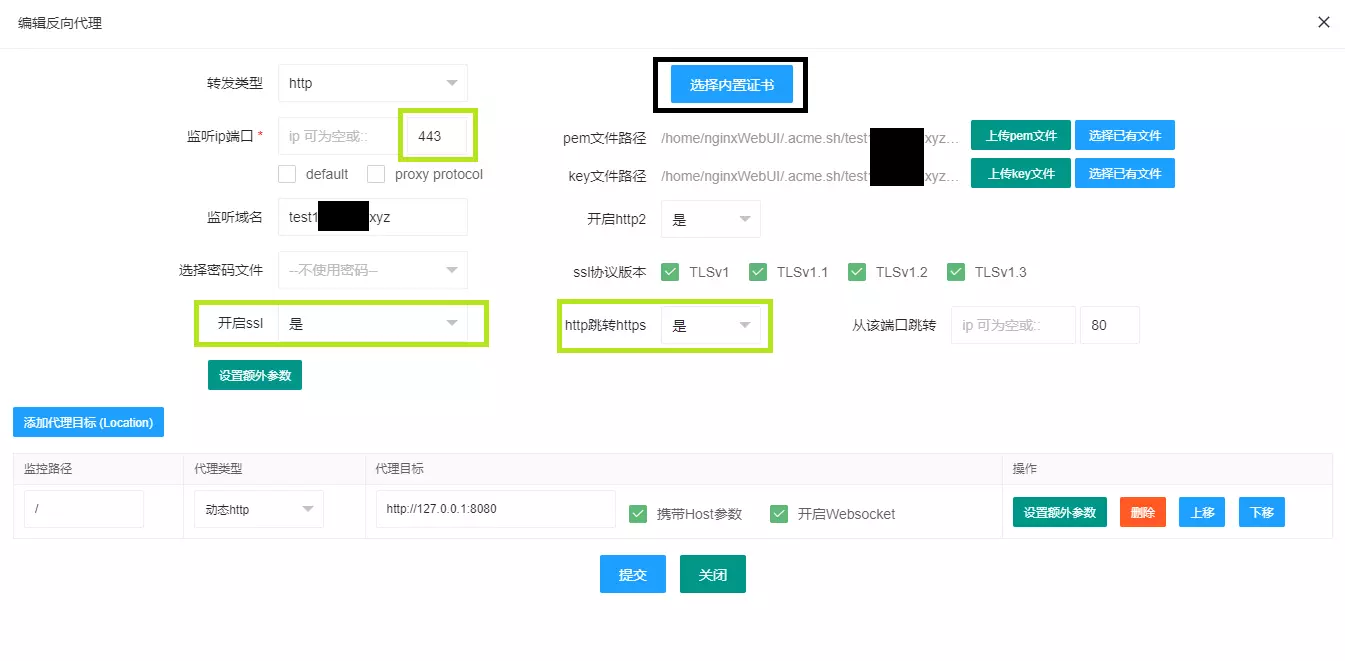
点击 反向代理(server)→添加反向代理。
有80、443端口的话这样填就行了,开启ssl,选择证书,默认从80端口跳转至监听端口,80、443端口不能用的这两个端口都要改。
添加代理目标,反代选择动态http类型,目标填写url,可选开启websocket,某些服务有用。
填完点击提交。

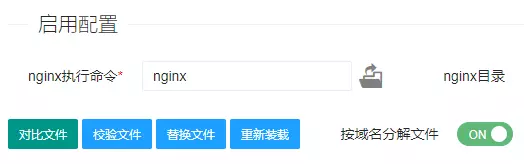
启用配置
点击左侧启用配置。

可以看到有三个蓝色按钮,可选按域名分解文件。
等下方配置文件加载完成再点击校验文件按钮,否则会报错。
系统确认配置无误后再点击替换文件,最后点击重新装载。
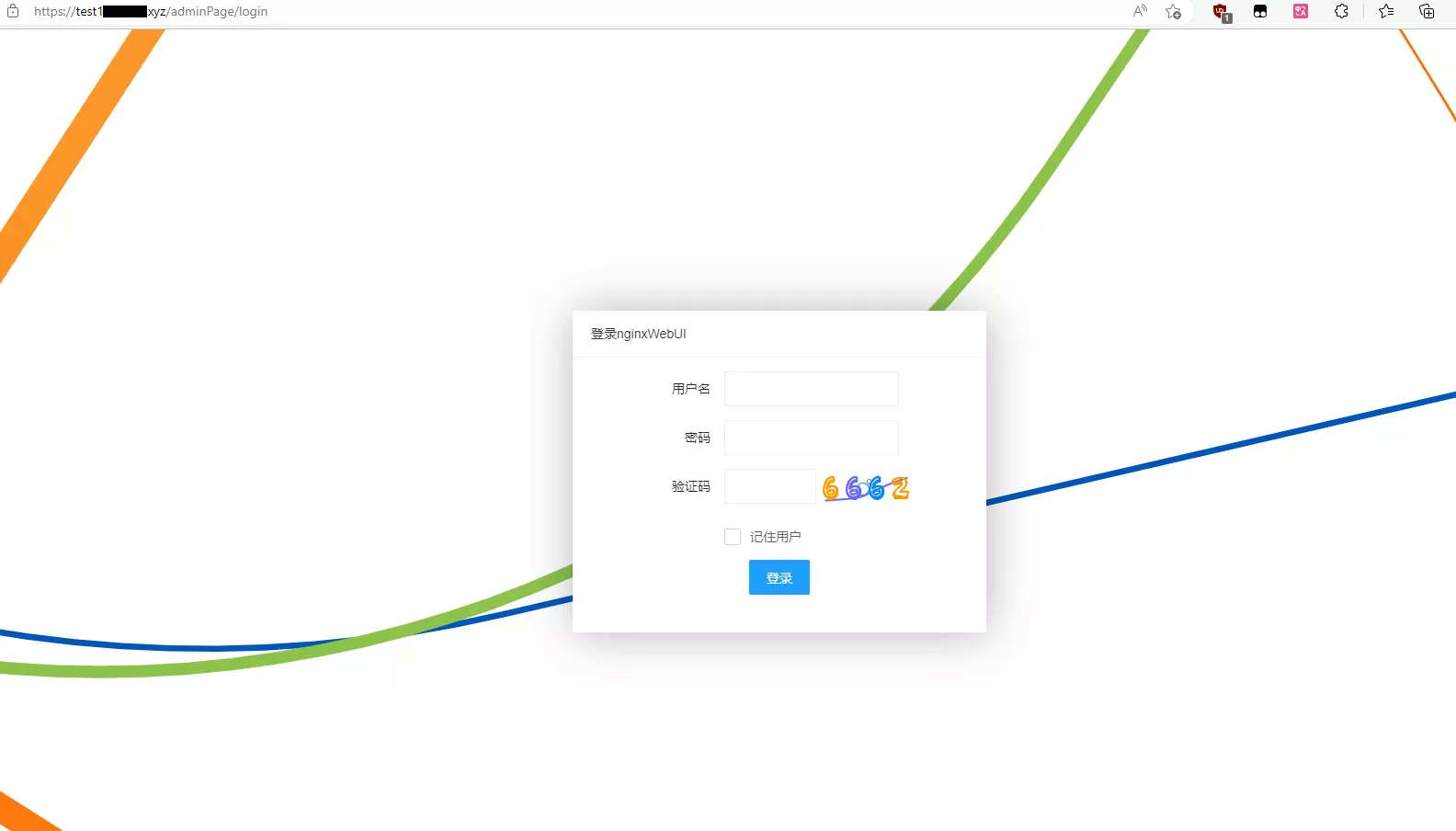
浏览器访问test1.example.xyz,自动跳转https,搞定!

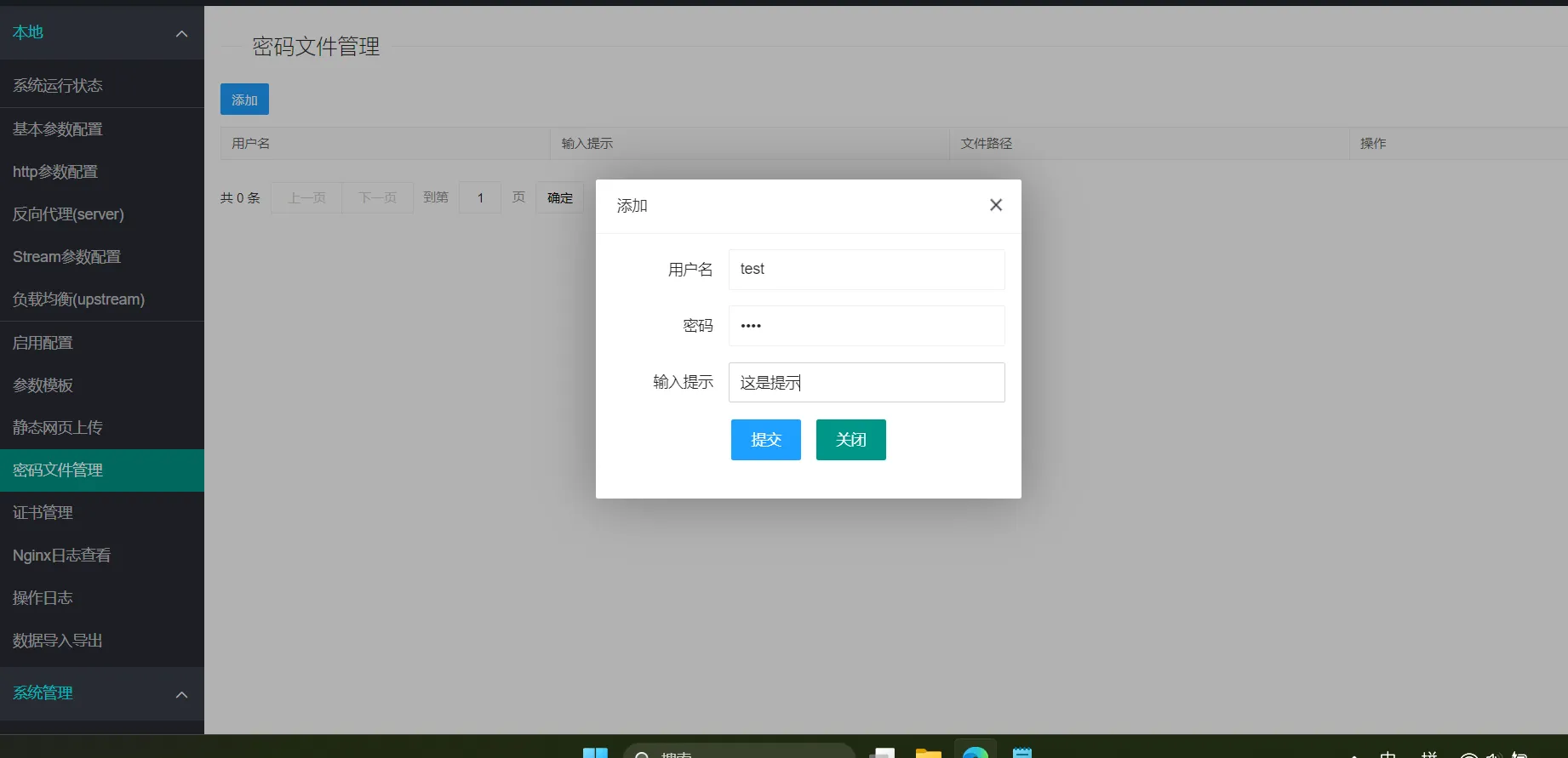
密码文件管理
前往左侧密码文件管理,点击添加,输入用户名及密码,可选提示。

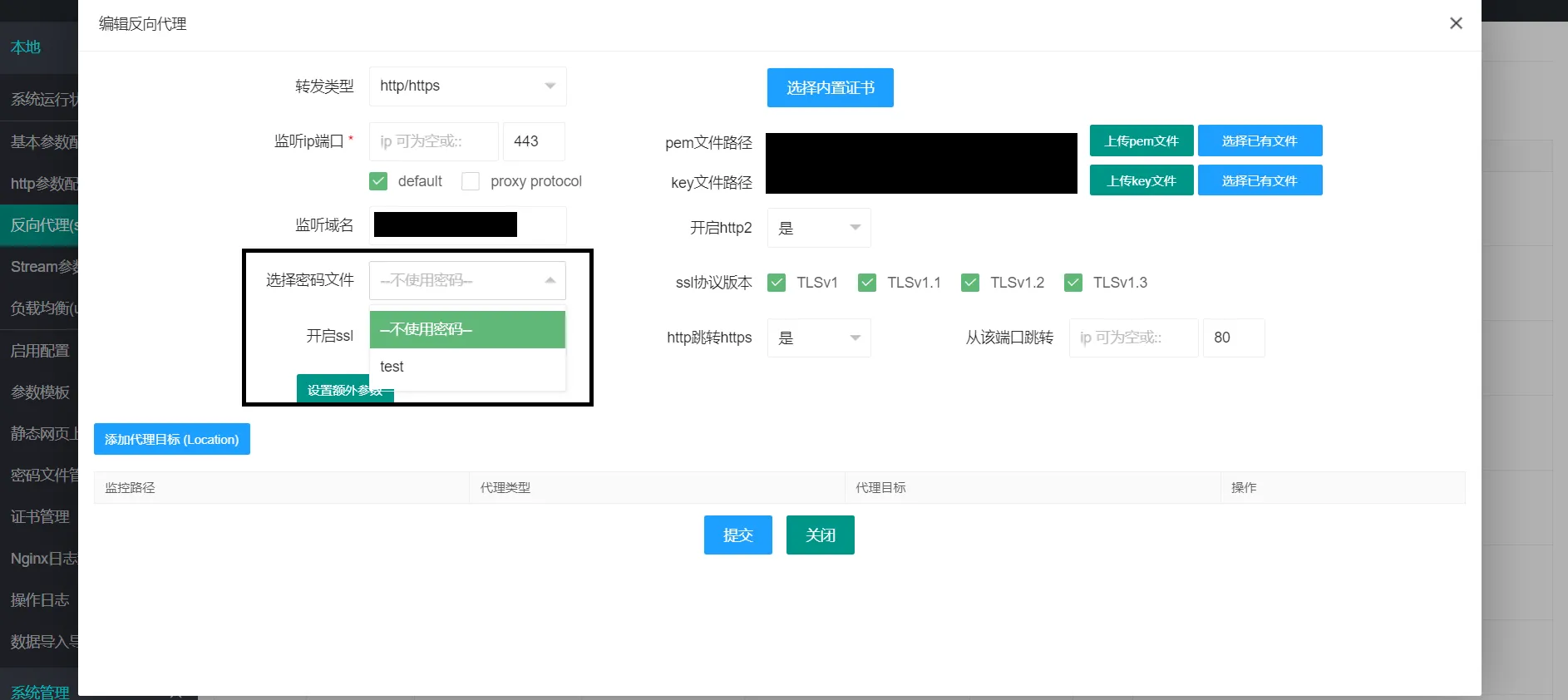
提交后在编辑反向代理界面即可看到密码选项

选择密码并提交,重新启用配置
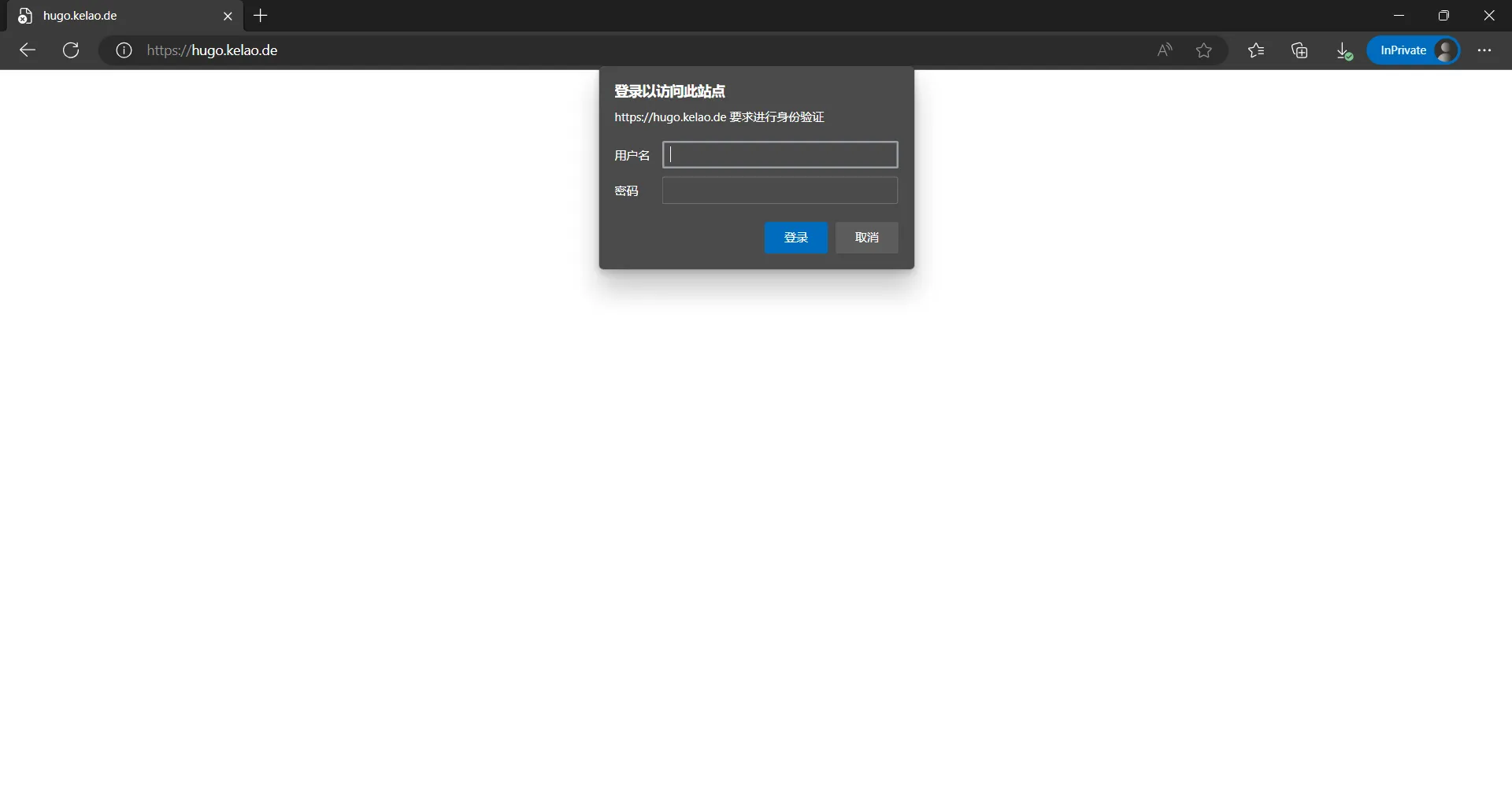
前往该网页看看👀

需要输入密码才能看😋不过提示在哪我也不清楚😅不知道哪出问题了
部署静态网页
将静态网页打包进一个压缩包,在静态网页上传页面上传压缩包。
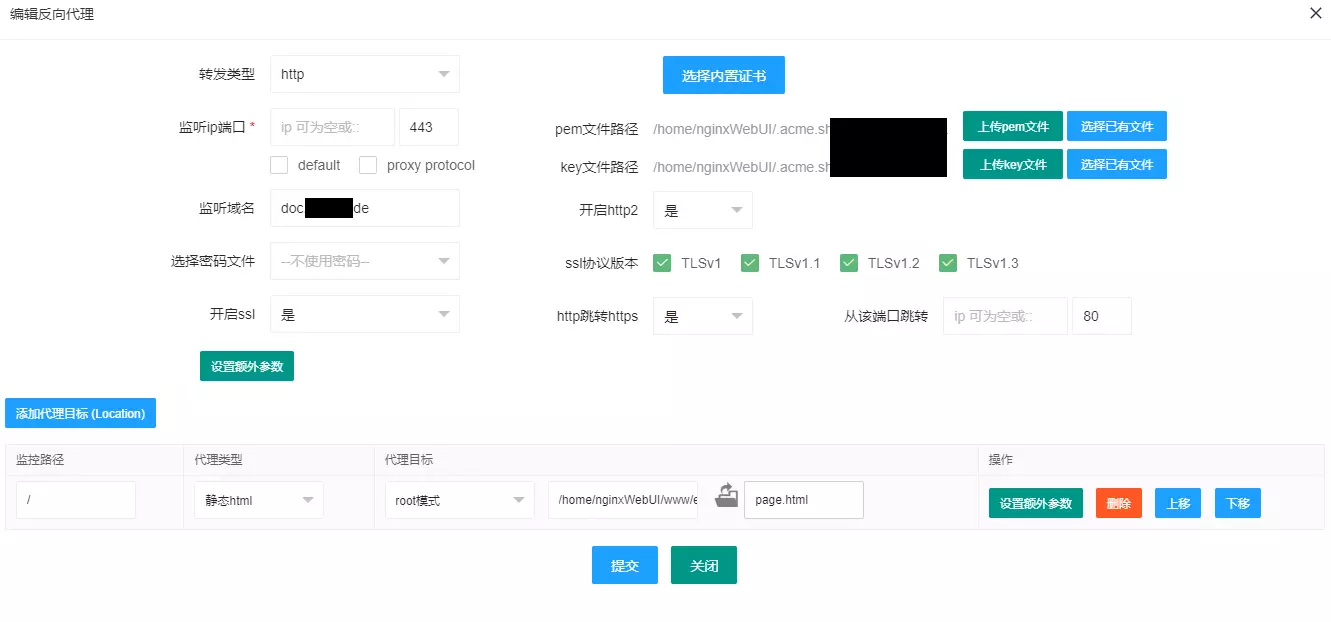
再返回反向代理页面,添加反向代理。
添加代理目标,选择静态html代理类型,root模式,点击文件夹图标选择路径,要选择到html文件的上一层文件夹,默认页改为静态html的名字比如index.html。

提交后前往启用配置页面依次点击3个蓝色按钮以装载配置。
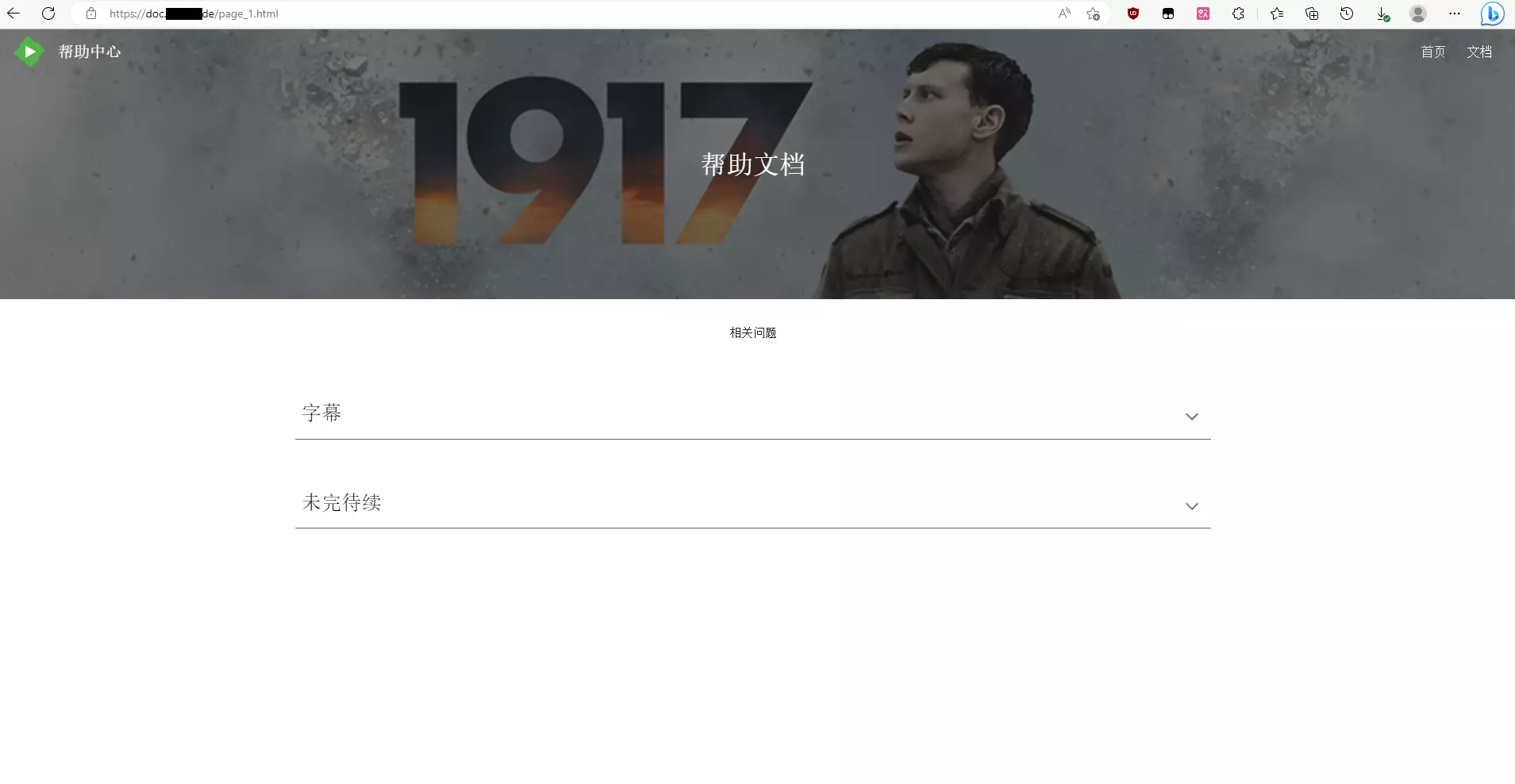
浏览器成功访问doc.example.de,同样自动跳转https。

nginx 413 Request Entity Too Large解决方法
nginx对上传文件大小有限制,默认是1M,传输大于1M的文件会报413。
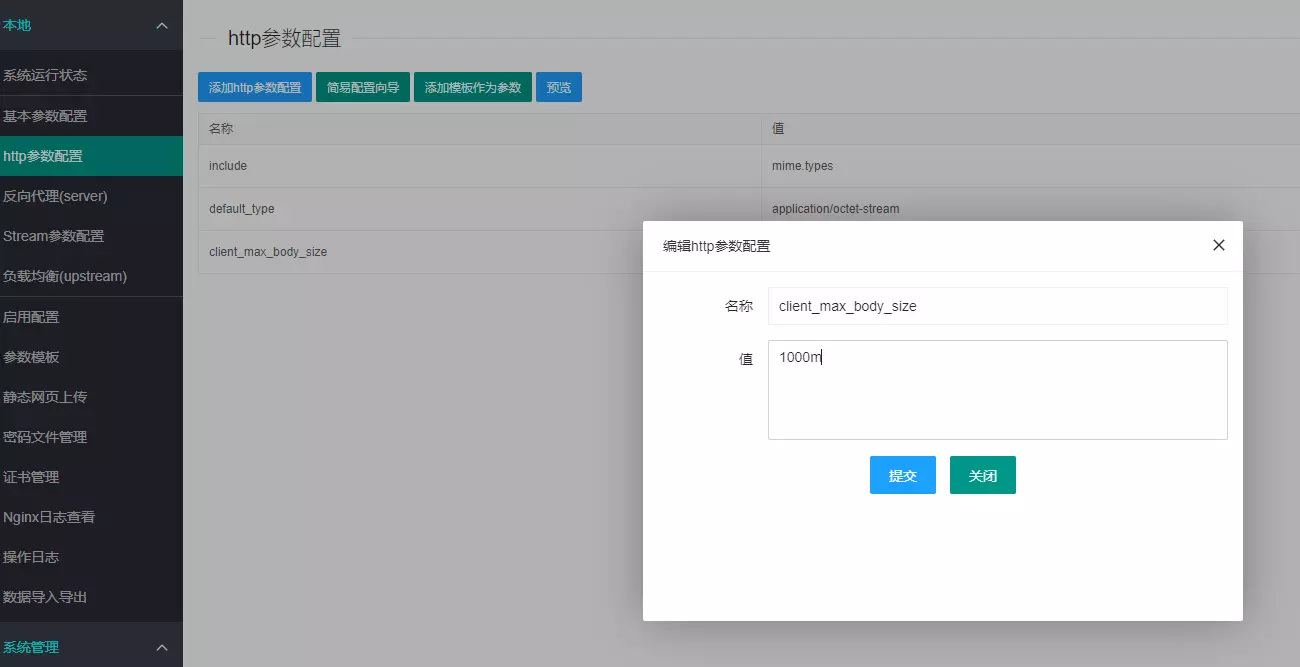
解决方法:http参数配置页面添加http参数配置,名称:client_max_body_size,值:1000m(想要多大填多大)。
或者点击简易配置向导,一键全部搞定。

注意
每次在反向代理修改配置后需要在启用配置里重新启用才能生效。
抱歉
自认为玩了好久的docker,没想到在命名容器上犯了个大错,想当然的以为是-n命名,其实是--name,玩图形化操作玩多了,docker的基本操作都搞忘了。
记得当时我还问了ChatGPT,它跟我说效果一样,我还真信了,现在问一遍又给了我正确的回答,看来对ai的回答还是得更加谨慎,要多方验证才行。