Arya:一款在线 Markdown 编辑器
介绍
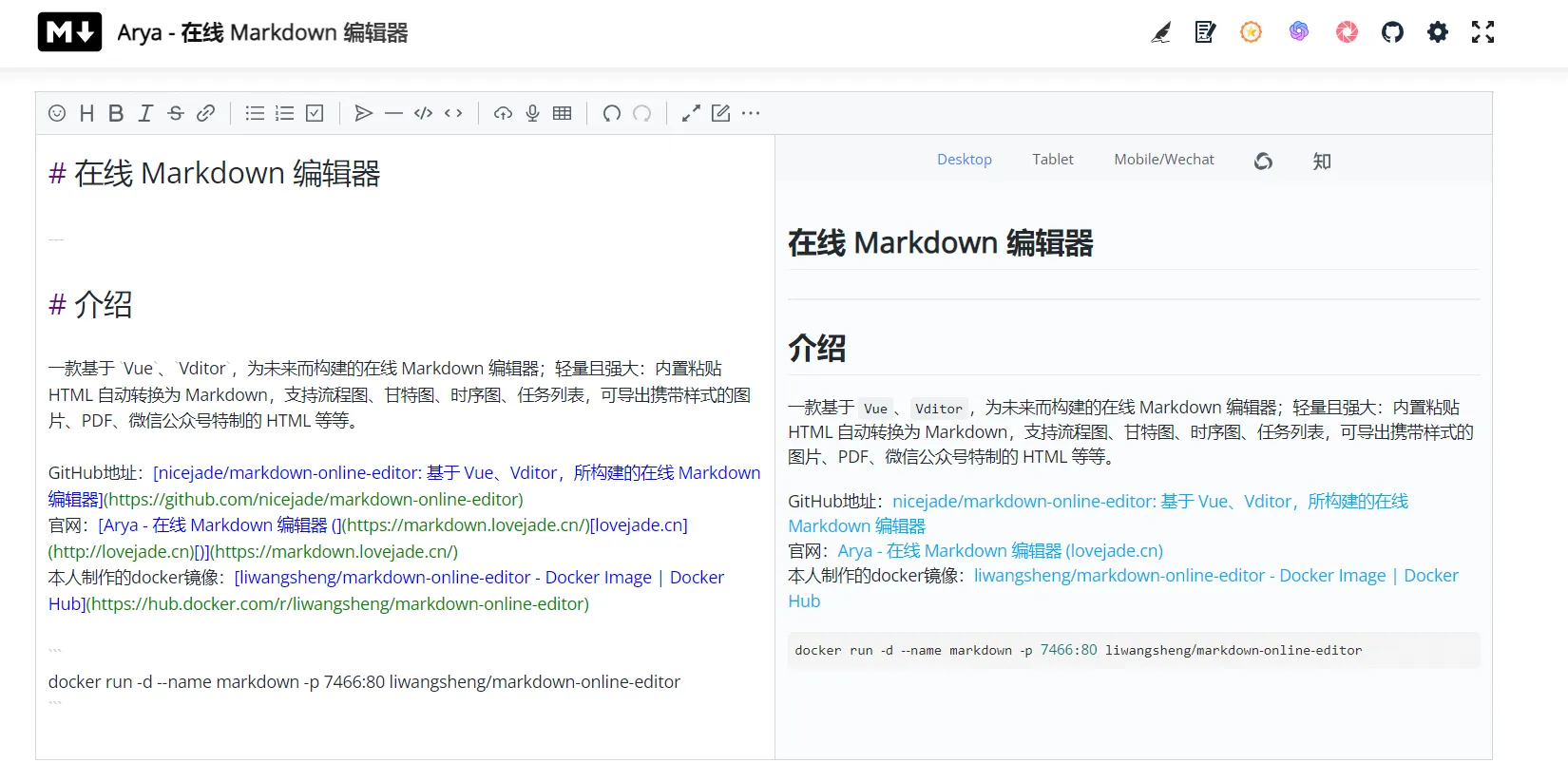
一款基于 Vue、Vditor,为未来而构建的在线 Markdown 编辑器;轻量且强大:内置粘贴 HTML 自动转换为 Markdown,支持流程图、甘特图、时序图、任务列表,可导出携带样式的图片、PDF、微信公众号特制的 HTML 等等。
编辑内容只会在本地进行保存,不会上传数据至服务器,支持「所见即所得」、「即时渲染」「分屏预览」三种编辑模式。
详细使用方式请看官网
不要点全屏,页面不随光标进行滚动😅应该也不能直接上传图片
GitHub地址:nicejade/markdown-online-editor: 基于 Vue、Vditor,所构建的在线 Markdown 编辑器 (github.com)
官网:Arya - 在线 Markdown 编辑器 (lovejade.cn)
本人制作的docker镜像:liwangsheng/markdown-online-editor - Docker Image | Docker Hub
预览

部署
使用docker部署😋不想自己构建镜像可跳过下一节
如果没有docker可以看这篇:Docker安装 - MJ的博客
构建镜像
# 下载代码
git clone --depth=1 https://github.com/nicejade/markdown-online-editor.git
# 进入目录
cd markdown-online-editor/新建Dockerfile文件:
FROM node:16-alpine
WORKDIR /app
COPY . .
RUN yarn && yarn build
FROM busybox:1.35.0-uclibc
WORKDIR /app
COPY --from=0 /app/dist .
CMD ["httpd", "-f", "-p", "80", "-h", "/app"]
# 构建镜像
docker build -t markdown-online-editor .镜像体积仅3.86MB🥳alpine以后你不要再打电话了,我怕busybox误会😊
运行
一键运行:
docker run -d --name markdown -p 7466:80 liwangsheng/markdown-online-editor可自行修改容器名、端口、启动策略及镜像。
若想使用域名不带端口访问可以看看反代这篇:nginxWebUI使用方法 - MJ的博客
若没有80、443端口可以看看这篇:CloudFlare Tunnels 内网穿透 家宽建站 - MJ的博客