搭建umami统计网页流量并集成进halo博客
2023/10/29 更新新版umami部署方式,集成halo不变
搭建umami
介绍
官网:umami
umami是一个开源的、注重隐私的谷歌分析替代品。
官方提供多种部署方式:

可以自托管部署,也可以直接使用官方公开测试版:https://cloud.umami.is/,白嫖官方的服务应该不能集成进halo。
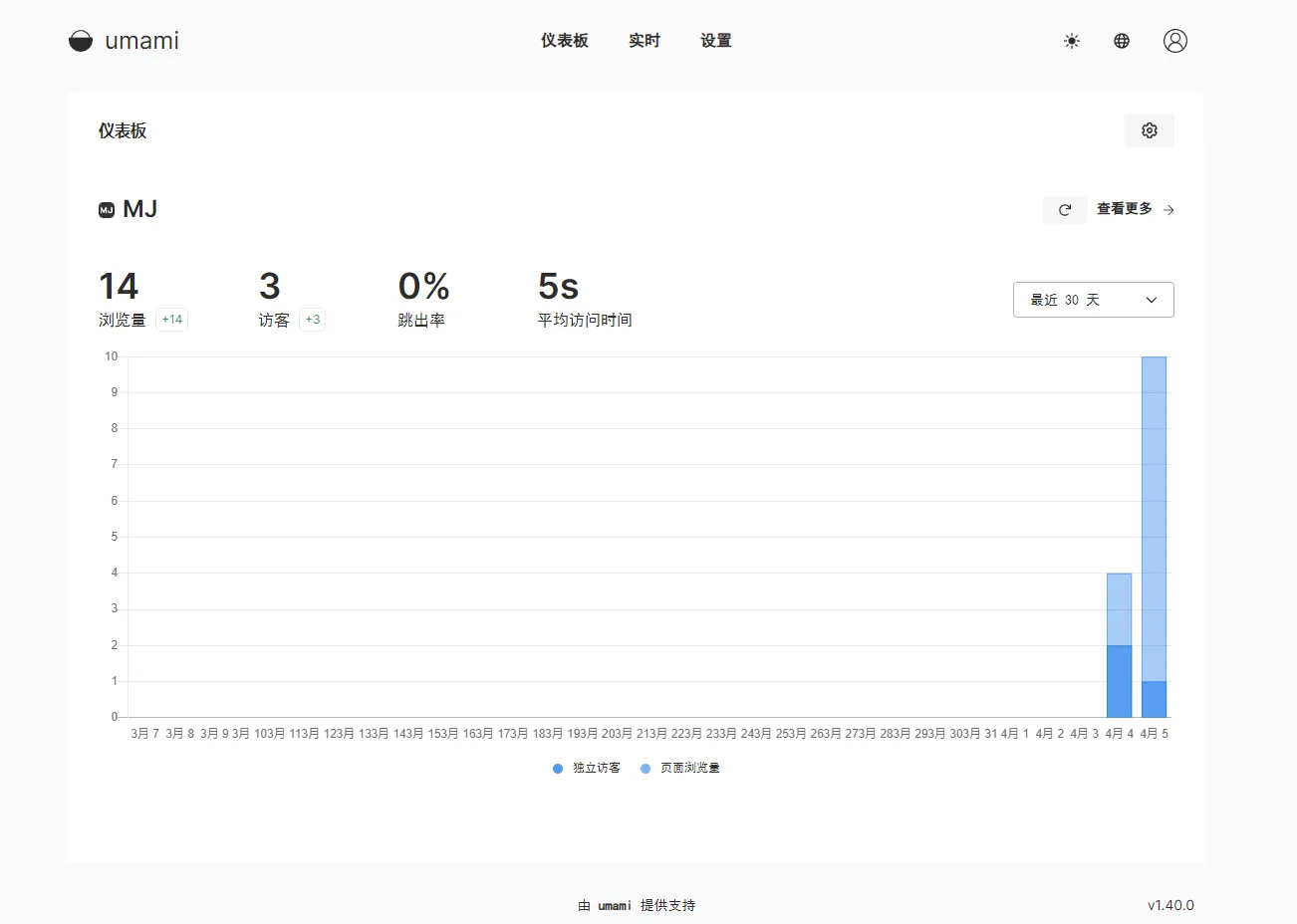
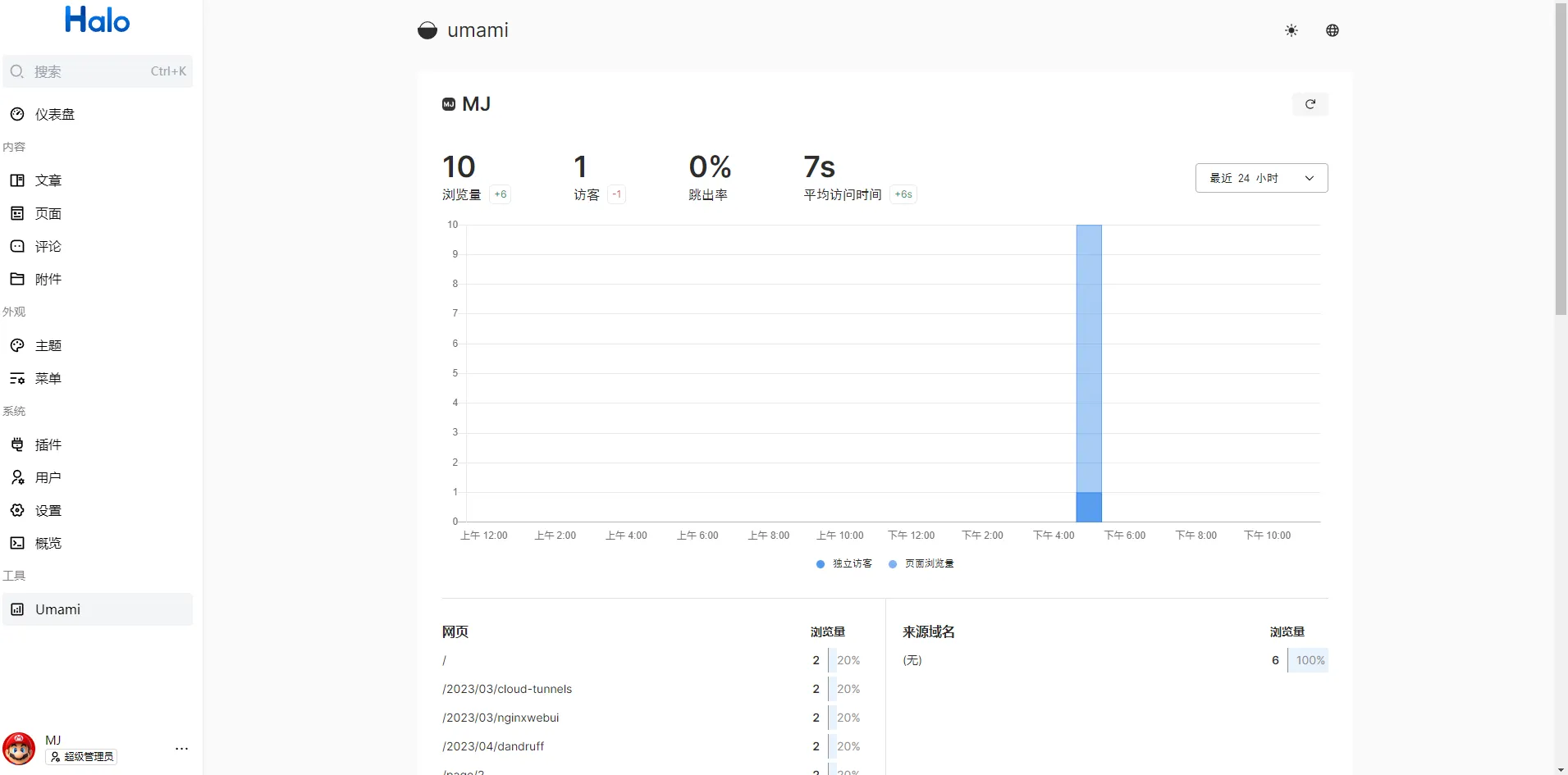
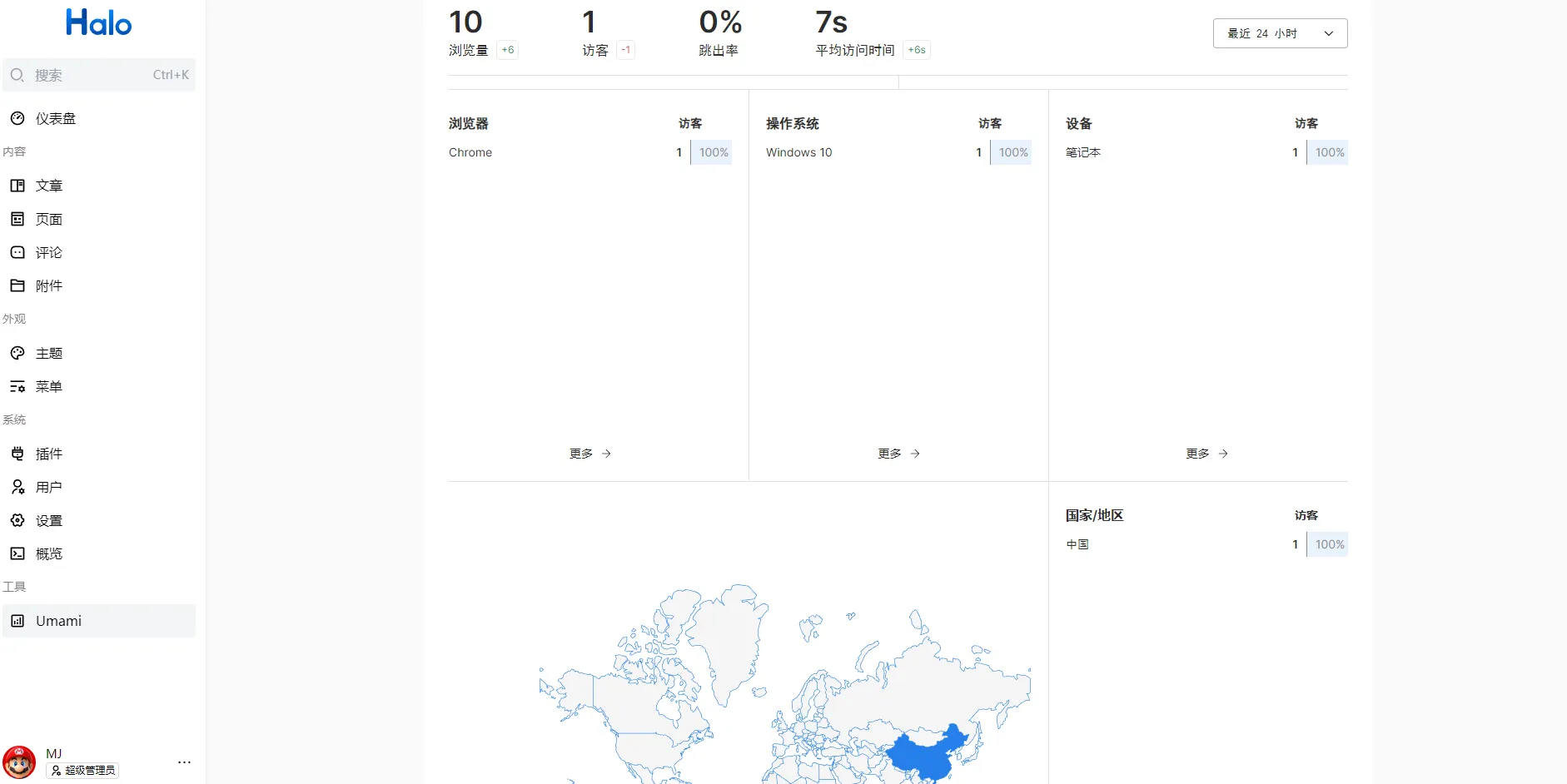
预览
看看我的1IP博客🥲


嵌入halo的样子


开始部署
还是使用docker部署😋
如果没有docker可以看这篇文章:Docker安装
docker-compose(推荐)
# 下载官方docker-compose.yml
wget https://raw.githubusercontent.com/umami-software/umami/master/docker-compose.yml
# 在命令行中使用下列命令获得一个16位随机字符串,替换APP_SECRET
openssl rand -hex 16---
version: '3'
services:
umami:
image: ghcr.io/umami-software/umami:postgresql-latest
ports:
- "3000:3000"
environment:
DATABASE_URL: postgresql://umami:umami@db:5432/umami
DATABASE_TYPE: postgresql
APP_SECRET: 在此处替换随机字符串
depends_on:
db:
condition: service_healthy
restart: always
db:
image: postgres:15-alpine
environment:
POSTGRES_DB: umami
POSTGRES_USER: umami
POSTGRES_PASSWORD: umami
volumes:
- umami-db-data:/var/lib/postgresql/data
restart: always
healthcheck:
test: ["CMD-SHELL", "pg_isready -U $${POSTGRES_USER} -d $${POSTGRES_DB}"]
interval: 5s
timeout: 5s
retries: 5
volumes:
umami-db-data:在docker-compose.yml文件同一级内输入docker-compose up -d命令自动下载所需镜像并部署相关容器。
如果不出意外的话就能使用 ip:3000登录了。
默认的用户名、密码为admin/umami
将跟踪代码复制粘贴进halo后台-设置-代码注入-全局head标签即可。
下列方法新版本umami本人未尝试过安装,仅供参考
Portainer部署
因为我之前已经有搭建好一个Mariadb了,就不再新建一个数据库容器了,在Portainer上可视化部署。
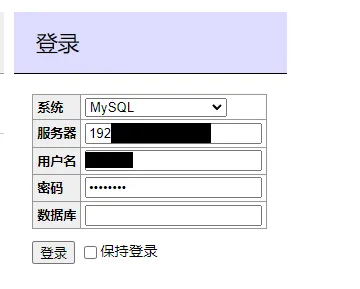
创建数据库:
首先用adminer登录数据库,服务器是ip:端口,创建一个umami数据库。

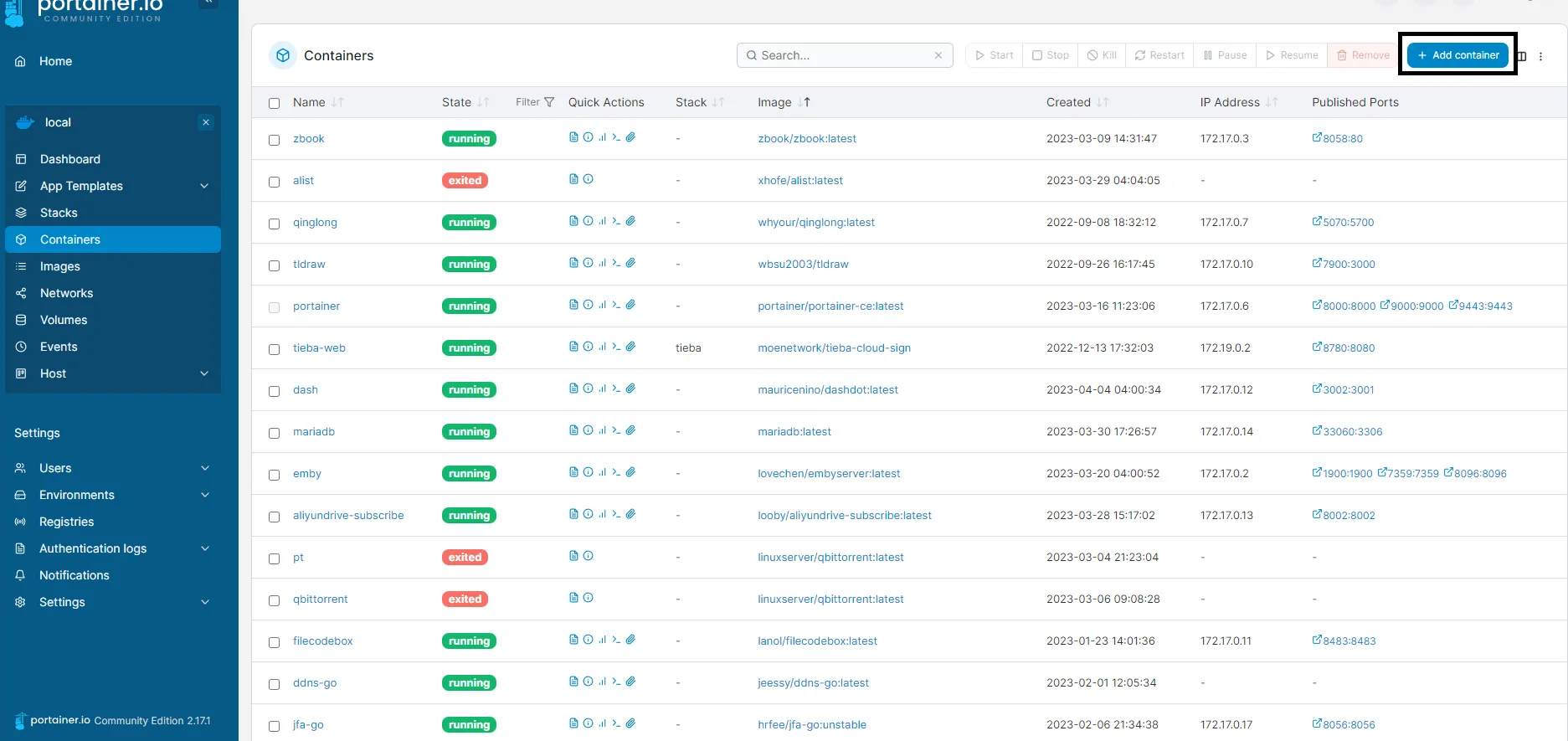
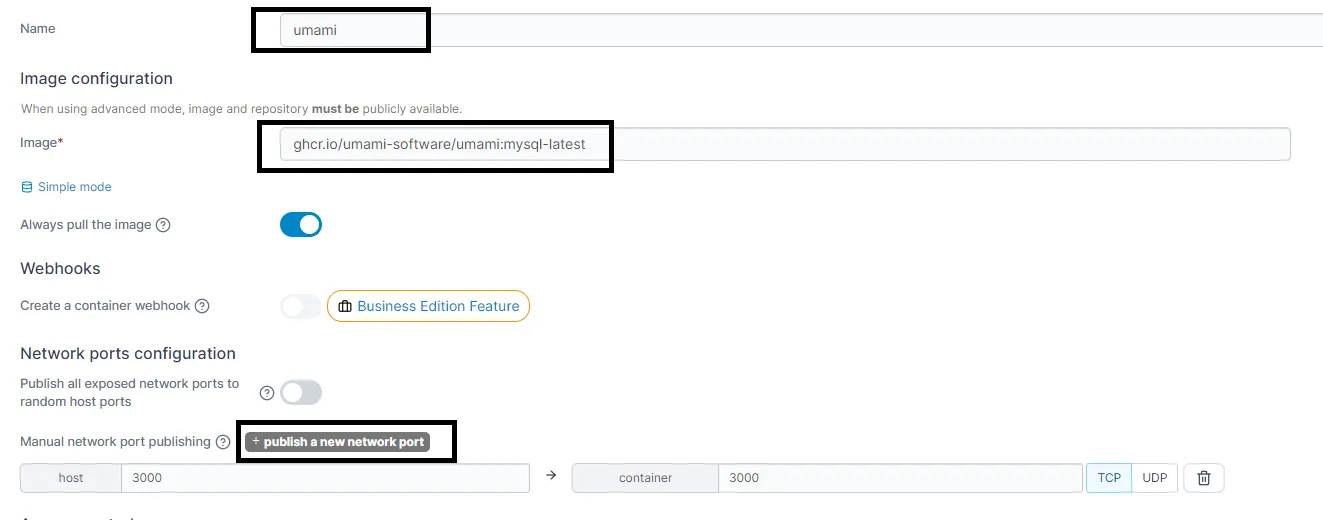
添加新容器:

编辑配置:
使用mysql的话umami镜像选择 ghcr.io/umami-software/umami:mysql-latest
使用postgresql镜像选择 ghcr.io/umami-software/umami:postgresql-latest

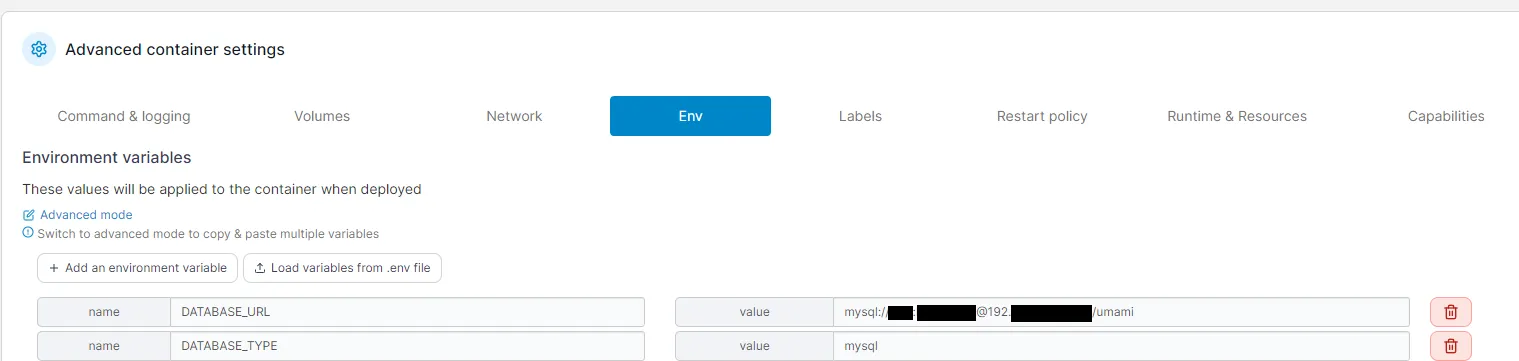
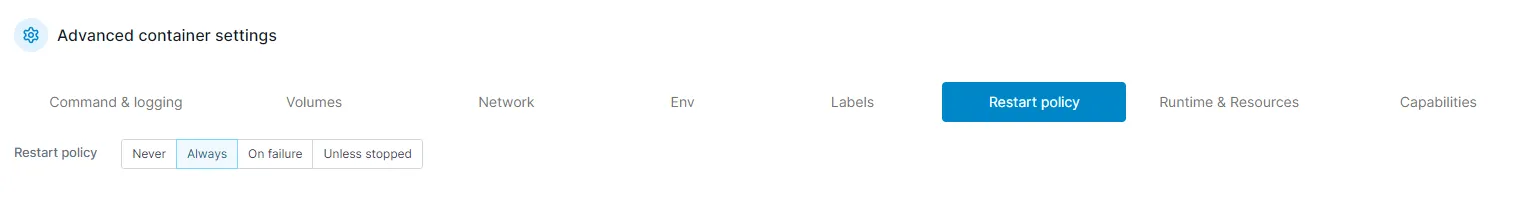
往下滑编辑环境变量和重启策略
env:
|
|
|
|
|
|


最后点击Deloy the container 完成部署🥰
要是不嵌套进halo直接用官方提供的服务算了:https://cloud.umami.is/
命令行部署
chatgpt帮我写了docker cli命令,需要先建好数据库,将数据库用户名和数据库密码替换为您自己的,并替换实际数据库ip及端口,最后将replace-me-with-a-random-string替换为一个实际的随机字符串。
docker run -d \
--name umami \
-p 3000:3000 \
-e DATABASE_URL=mysql://数据库用户名:数据库密码@数据库ip:3306/umami \
-e DATABASE_TYPE=mysql \
-e APP_SECRET=replace-me-with-a-random-string \
--restart always \
ghcr.io/umami-software/umami:mysql-latest集成进halo博客
插件地址:halo-sigs/plugin-umami: Halo 2.0 对 Umami 的集成。 (github.com)
反向代理
直接反代或者使用cf tunnel穿透会导致导致 CORS 和 CSP 错误,需要修改nginx配置。
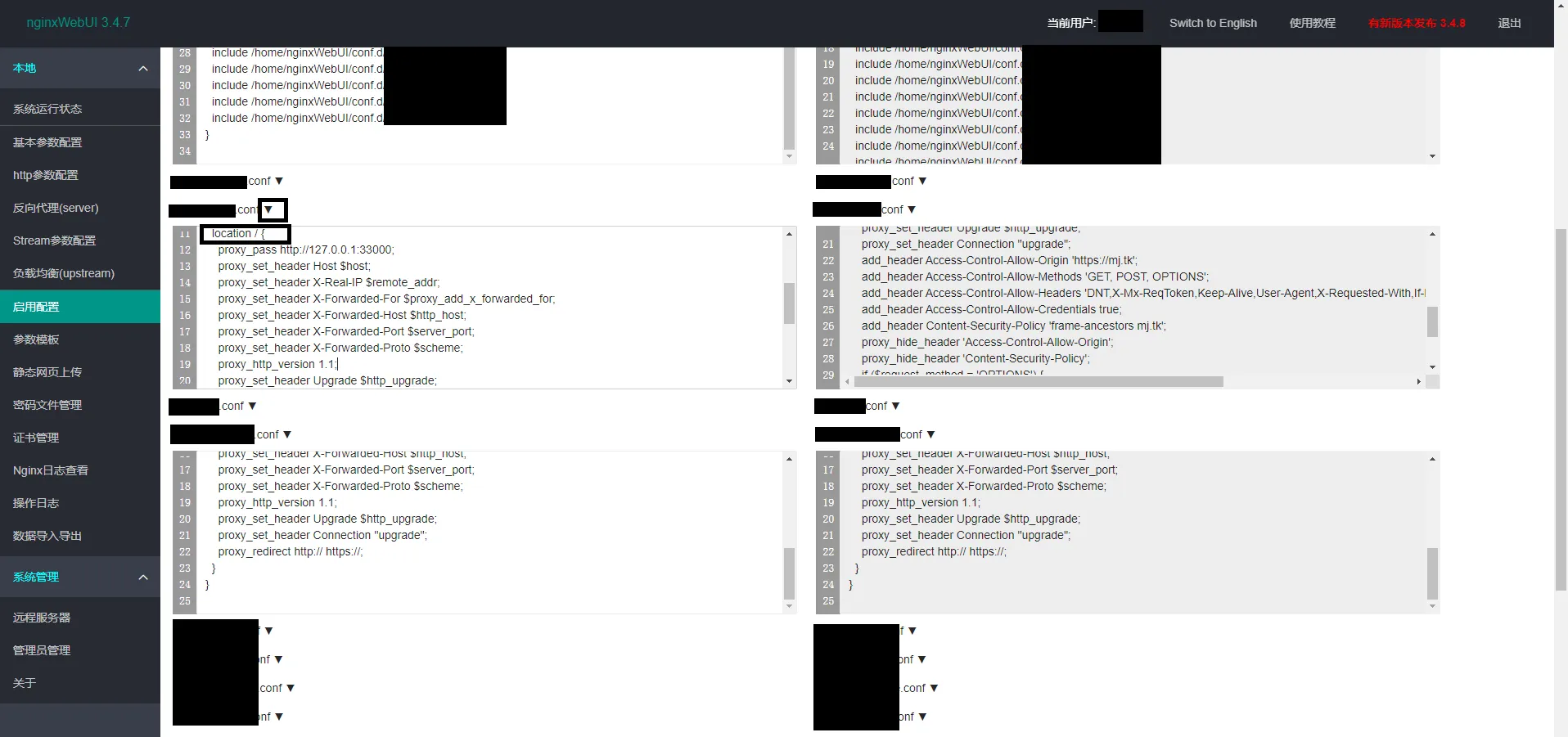
以nginxwebui为例,没有精力学nginx了😊相关教程:nginxWebUI使用方法

先在反向代理(server)中新建一个代理,再在启用配置里开启按域名分解文件,点击三角箭头展开修改,在 location 块内添加下列参数,记得换成你的博客域名。
add_header Access-Control-Allow-Origin 'https://博客域名';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
add_header Content-Security-Policy 'frame-ancestors 博客域名';
proxy_hide_header 'Access-Control-Allow-Origin';
proxy_hide_header 'Content-Security-Policy';
if ($request_method = 'OPTIONS') {
return 204;
}完整的nginx配置如下
server {
server_name umami.example.com;
listen 443 ssl http2;
ssl_certificate /home/nginxWebUI/.acme.sh/umami.example.com/fullchain.cer;
ssl_certificate_key /home/nginxWebUI/.acme.sh/umami.example.com/umami.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
listen 80;
if ($scheme = http) {
return 301 https://$host:443$request_uri;
}
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_redirect http:// https://;
add_header Access-Control-Allow-Origin 'https://kelao.de';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
add_header Content-Security-Policy 'frame-ancestors kelao.de';
proxy_hide_header 'Access-Control-Allow-Origin';
proxy_hide_header 'Content-Security-Policy';
if ($request_method = 'OPTIONS') {
return 204;
}
}
}
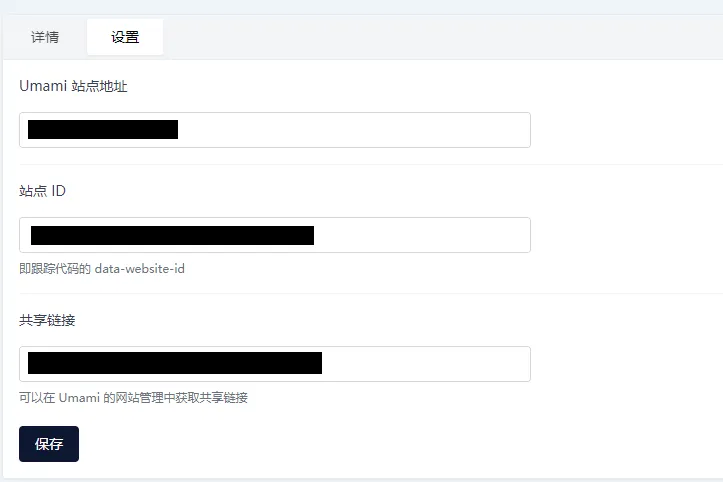
插件设置
下载jar文件:Releases · halo-sigs/plugin-umami
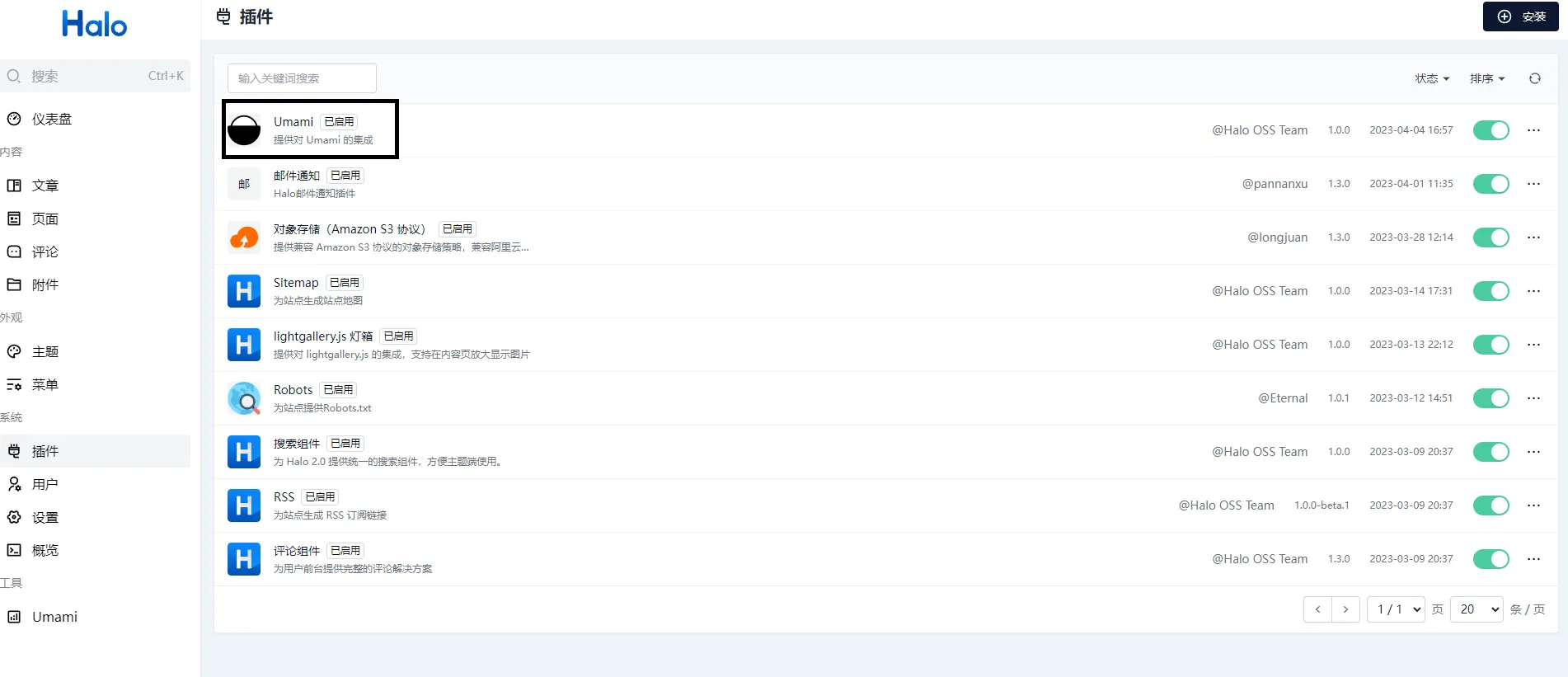
安装插件,点击进入设置。

站点地址填写上面反代时umami用的域名,比如https://umami.example.com,
新版本插件有个脚本名称 * ,填script.js
站点 ID *即umami的网站 ID
umami编辑启用共享链接复制上就行了。