ChatGPT生成代码实现图片批量转换为WebP格式
WebP格式优点
WebP 是由 Google 开发的一种新型图像格式,它主要的优点包括:
更小的文件大小:WebP 采用了先进的压缩算法,可以将图片大小减小 25% ~ 34% 左右,相比于 JPEG 和 PNG 格式可以更快地加载和传输。
更快的加载速度:由于文件大小更小,WebP 格式的图片可以更快地加载,可以提高网页的加载速度,特别是对于移动设备来说,更具有优势。
更高的图像质量:WebP 支持有损和无损压缩,而且可以提供比 JPEG 和 PNG 更高的图像质量。尤其是对于有损压缩的情况下,相比于 JPEG,WebP 可以提供更好的图像质量。
跨平台支持:WebP 可以在多个平台上使用,包括 Android、iOS、Windows 和 Linux 等操作系统,而且主流的浏览器(如 Chrome、Firefox、Safari 等)也都支持 WebP 格式的图片。
ChatGPT的生成的html和js文件
点击下载文件:v1.0.zip
可以本地打开index.html离线使用。
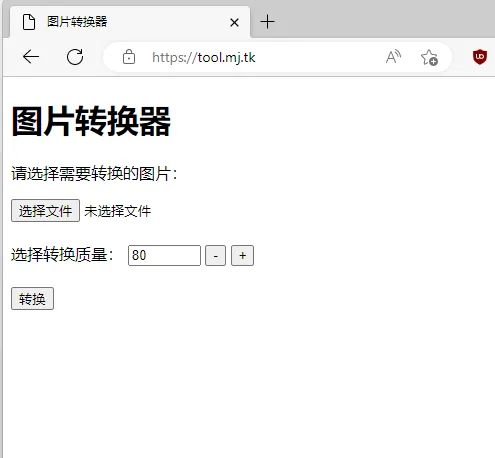
部署后的效果
主打的就是一个实用😋


部署方法
使用nginxwebui托管静态网页,需要vps或家宽公网IP。
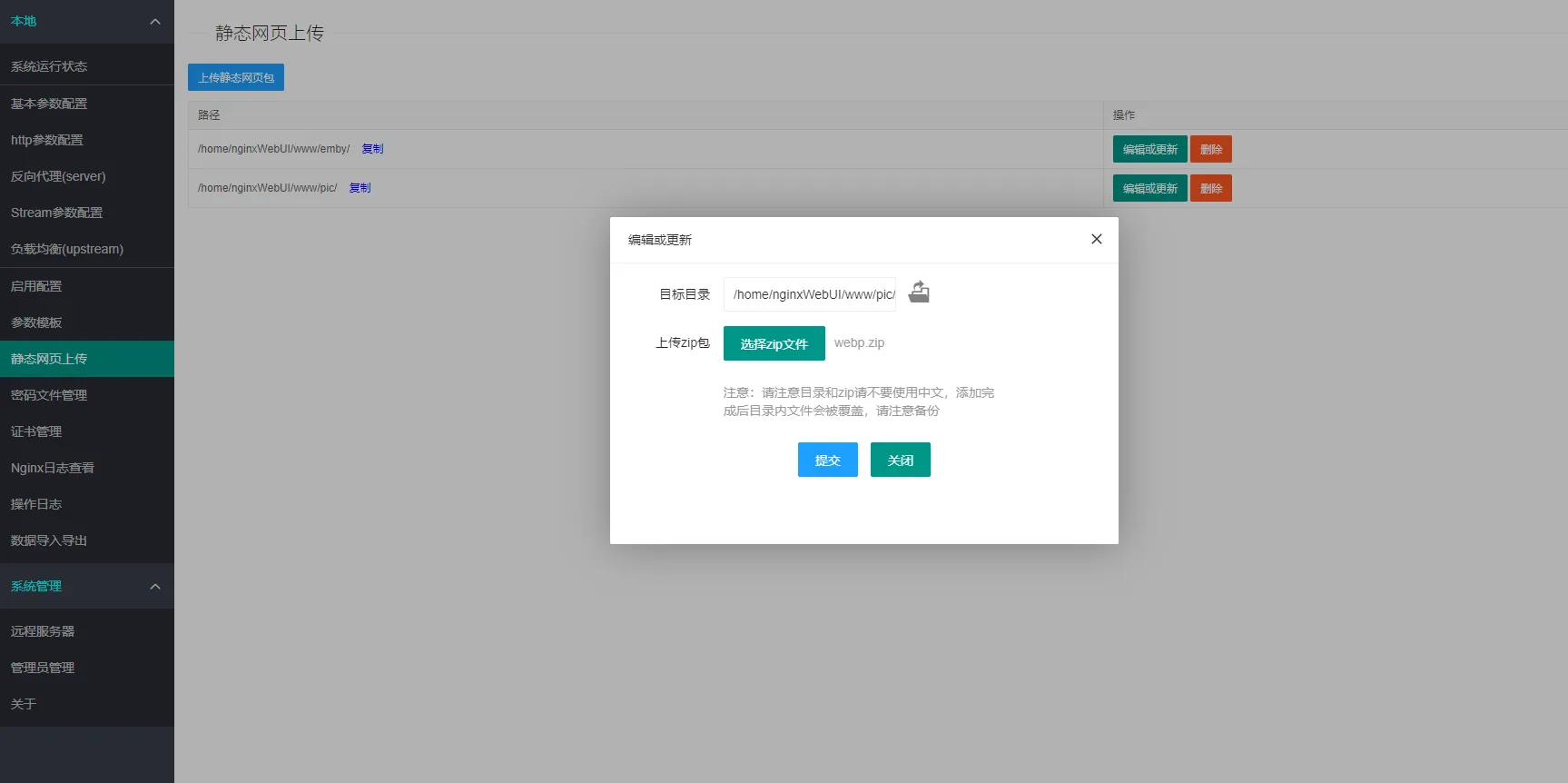
进入静态网页上传页面,先点击目标目录右方文件夹图标选择路径,再上传静态网页压缩包,点击提交。

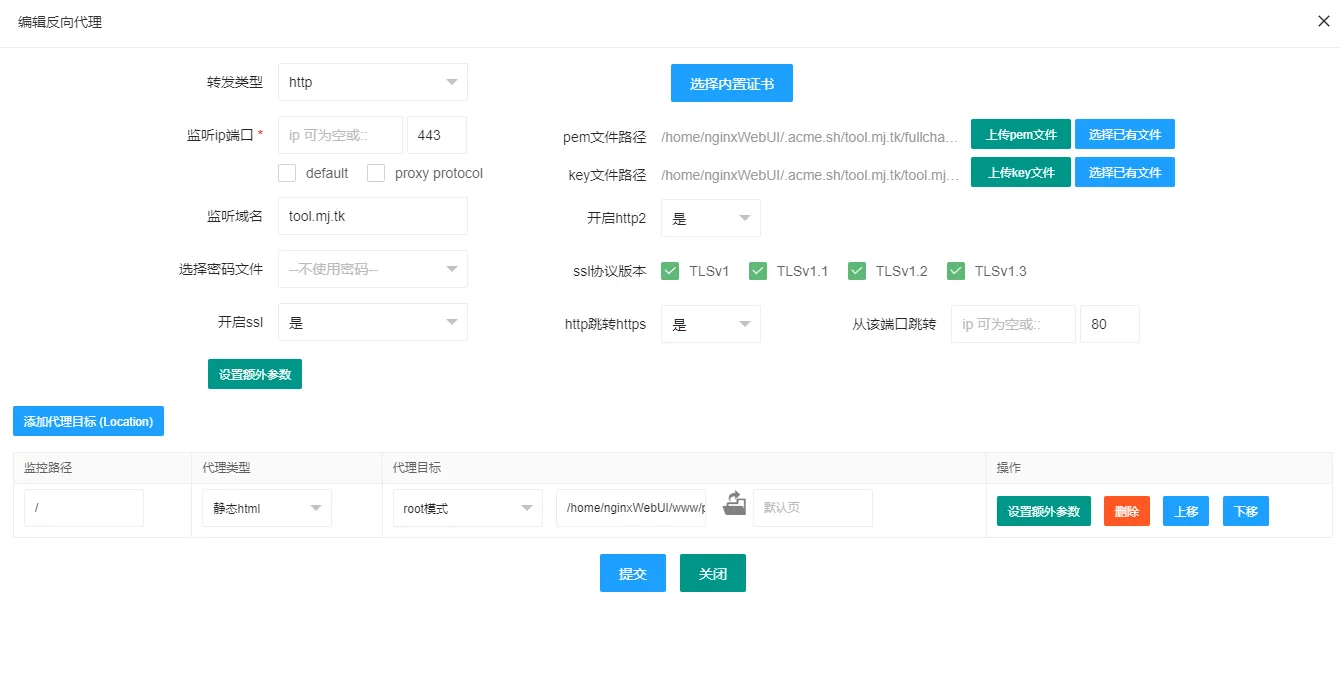
前往反向代理页面,添加反向代理,监听ip不填,端口443,填已解析好本机ip的监听域名,开启ssl,选择证书,添加代理目标,选择静态html代理类型,root模式,选择压缩包路径,默认页是index.html可以不填,提交,前往启用配置页面启用。

不用在第三方网页上传图片转格式了,主打一个隐私🥰
后续
多功能图片转换器webp2jpg-online | 老苏的blog
老苏帮我找了一个项目,webp2jpg-online,功能太丰富了,颜值也高,还帮忙顺手打包了docker镜像😘果断抛弃chatgpt做的网页。
因为这个项目是纯静态页面的前端项目,所以用上面的方法也可以部署,只需要下载这个项目的压缩包上传到nginxwebui就行了,文件只有20m。
