Web Pushr:给博客加上网页推送
前言
在很久之前浏览一篇文章时看到ta的博客有一个小铃铛,点击订阅,无需邮箱、rss啥的就可以订阅,当时就觉得很奇妙,最近有空了解了一下,折腾两天给自己的博客加了Webpushr,只要订阅我就可以给用户浏览器发送骚扰推送了😋
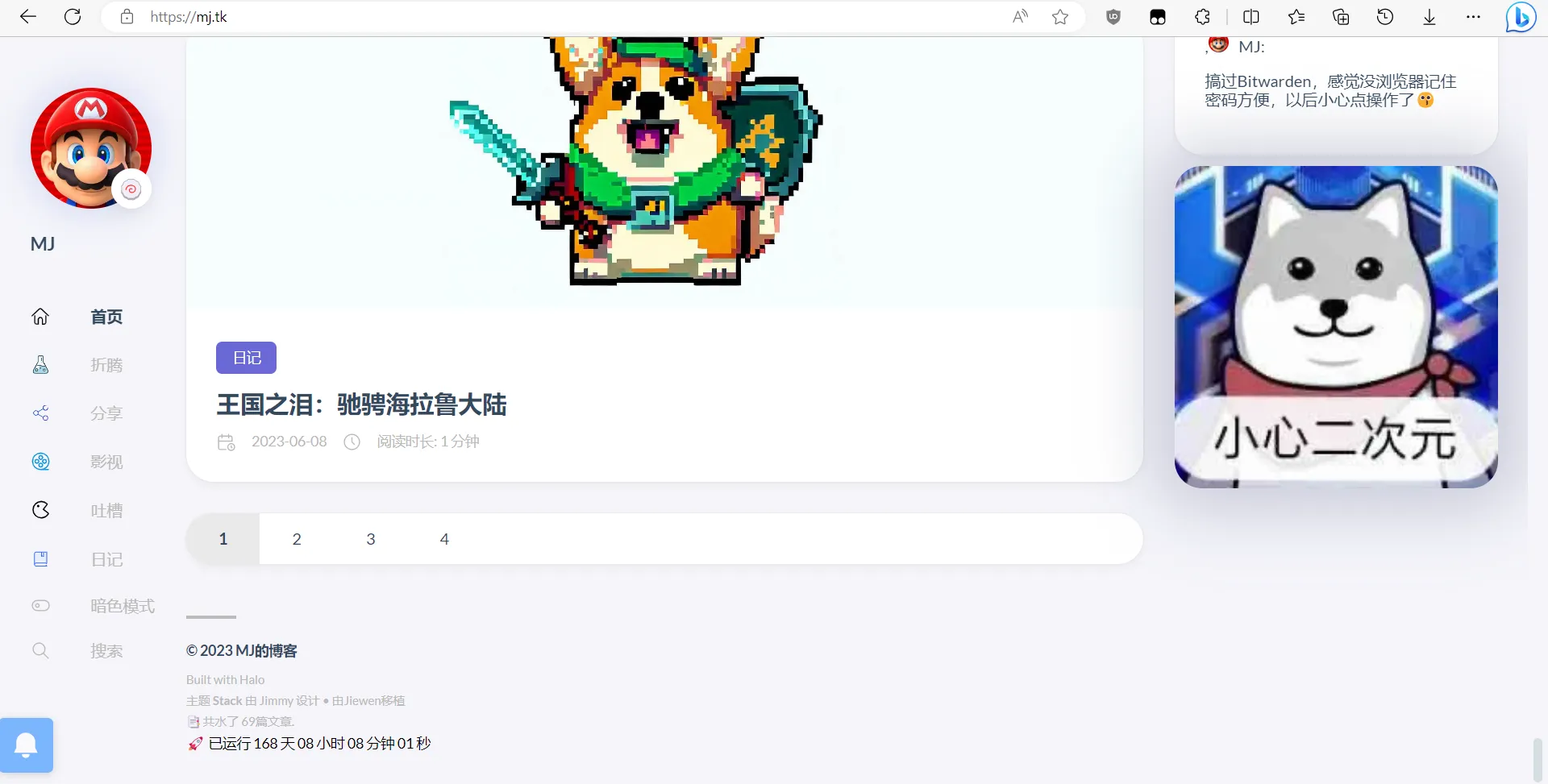
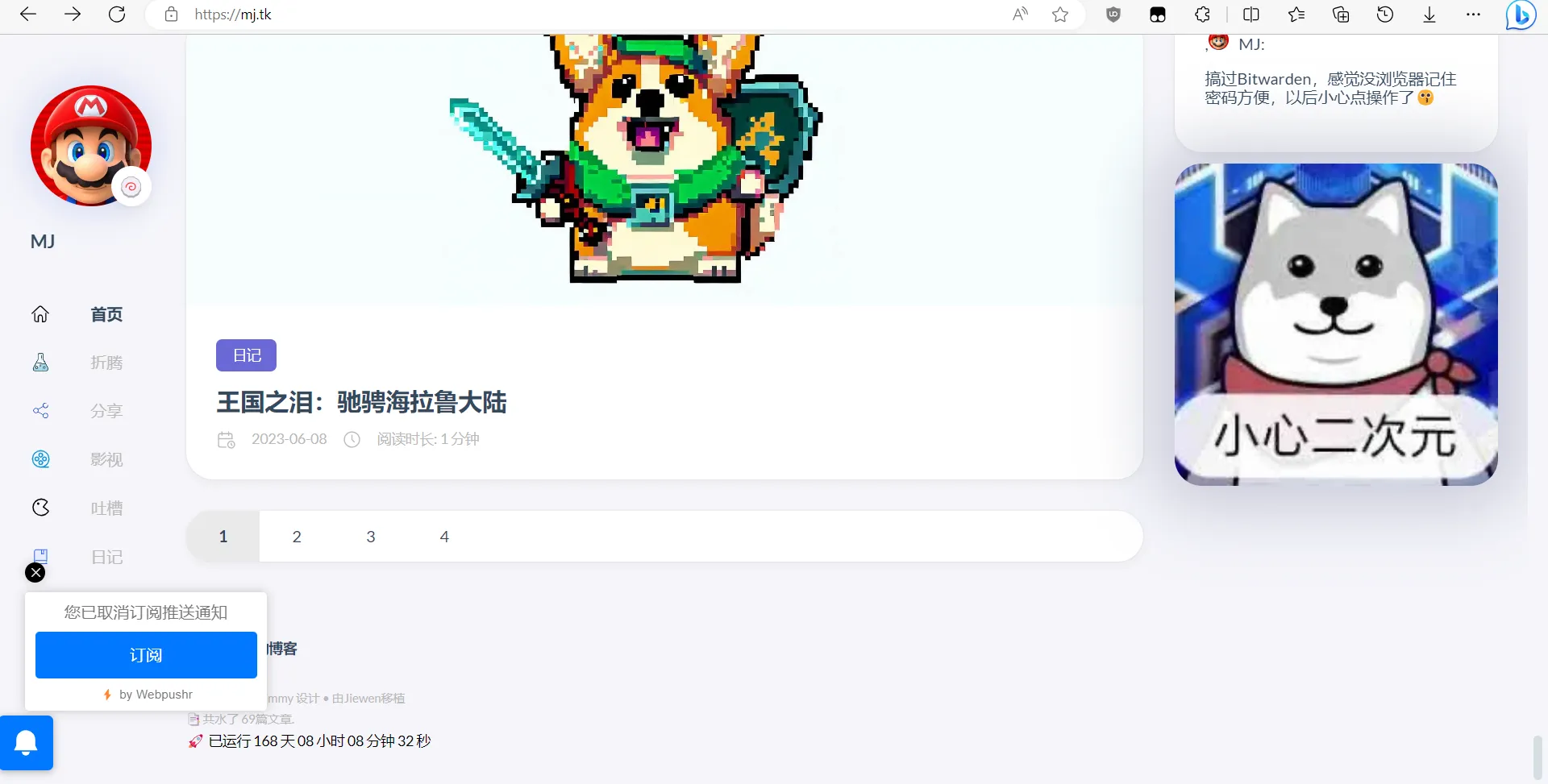
预览
Web Push通过浏览器向访问者的设备发送消息。这些消息不需要用户提供个人信息,能够精准地传达定制的内容。
如果是halo需要2.8及以上版本





将Webpushr集成进博客
体验了两款服务:webpushr和onesignal,后者体量更大,但不翻墙完全不能用,详见:请问可以在中国大陆使用么? ·问题 #198 ·OneSignal/OneSignal-Flutter-SDK,前者其实不翻墙也不怎么能用,国内接收推送随缘吧
最终还是选择了webpushr
如果博客是wordpress的话只需要一个插件和api即可集成,咱用的halo 2.0,手动集成吧😋
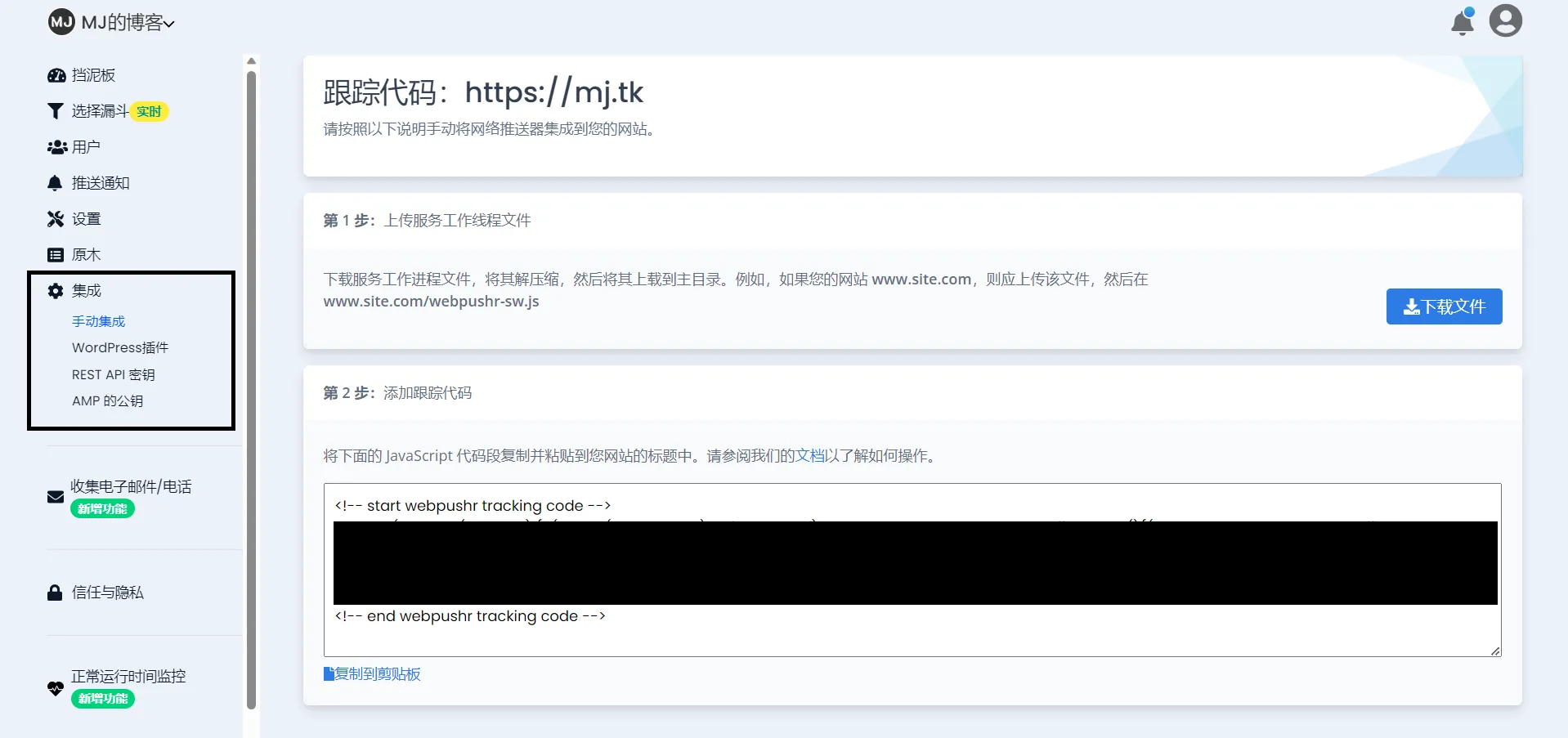
就两步,下载js文件上传至网站根目录,在网页header栏填写跟踪代码即可。
先注册账号:Web Push Notifications | Webpushr,填写网站相关信息,跟着教程走很快即可完成设置

以halo 2.8为例(之前版本应该不行):
在halo根目录新建static文件夹,将webpushr-sw.js上传进去,访问example.com/webpushr-sw.js有响应信息即可。
root@Docker:~# cd /mnt/halo2/static
root@Docker:/mnt/halo2/static# ls
ads.txt webpushr-sw.js在halo后台设置代码注入中将跟踪代码放入全局 head 标签
webpushr后台界面往下翻点击疑难解答看看有没有设置成功:Webpushr Web Console
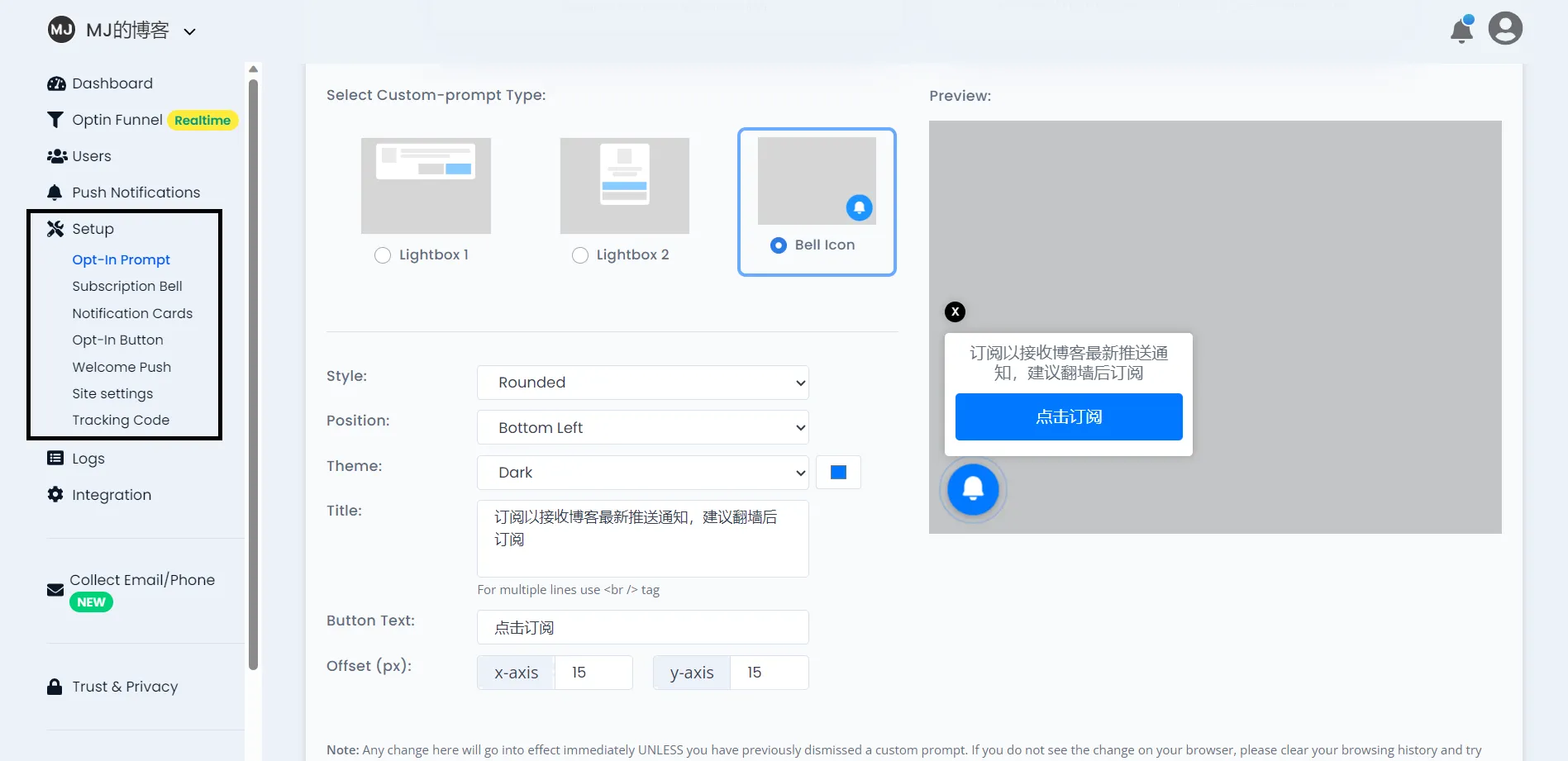
最后在setup界面自定义你的各种提示
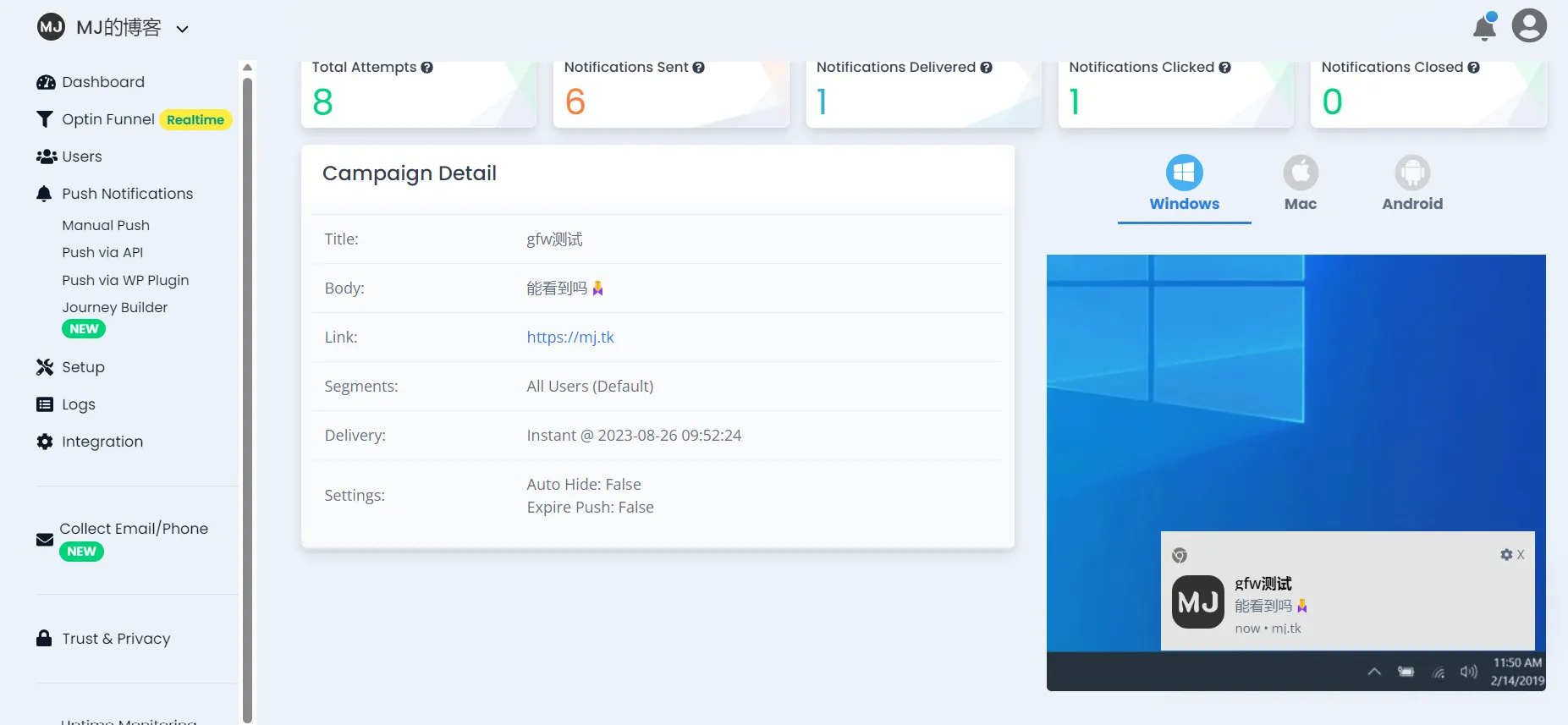
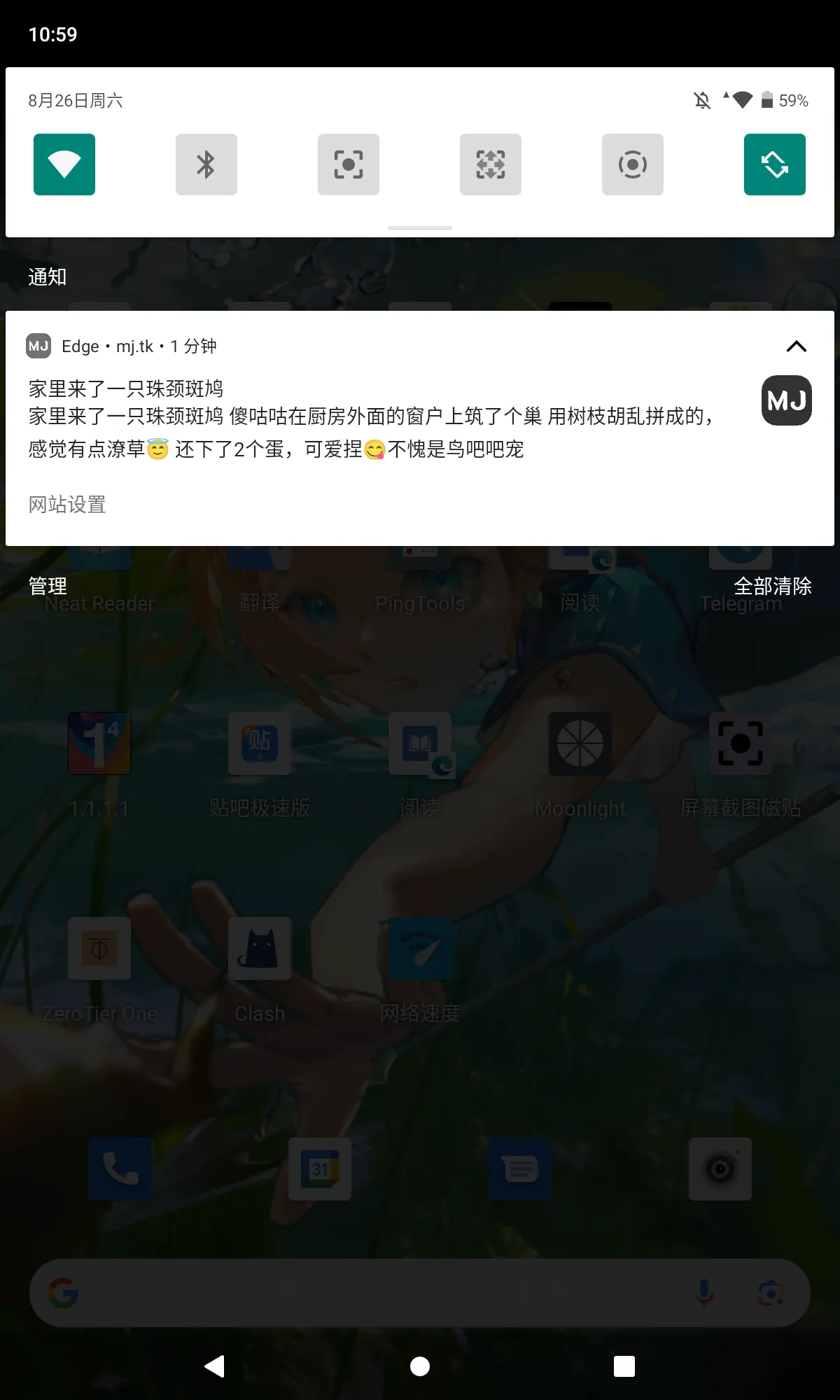
 推送信息
推送信息
可在webpushr后台看到所有订阅用户,如果是wordpress好像插件能自动推送新文章,其他的网站就得手动推送了
webpushr提供手动推送、api推送、wp插件推送及旅程生成器
手动推送很麻烦,写了个python脚本,爬取自己博客的标题、url、简介,使用api一键推送
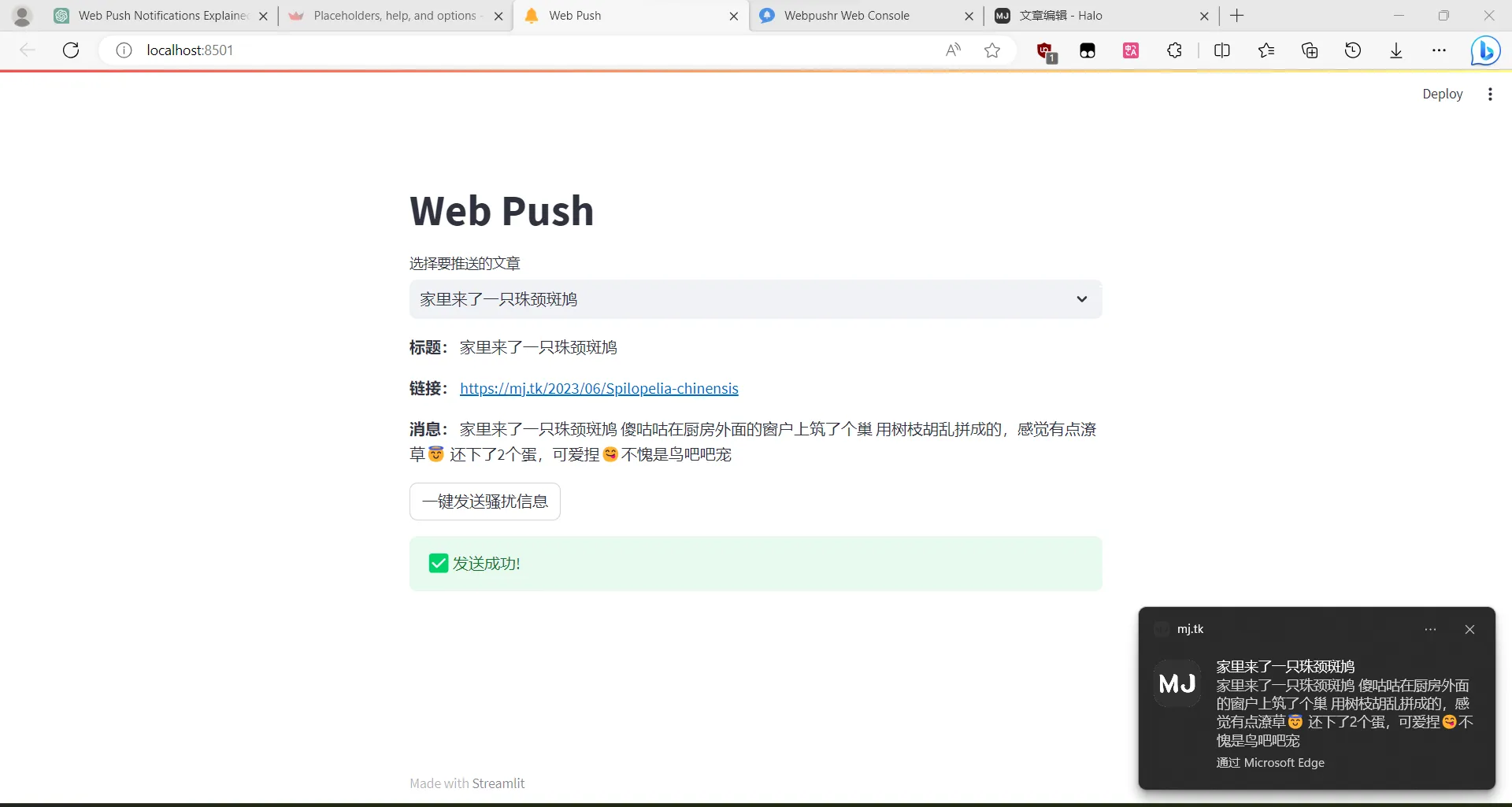
下面是受ChatGPT帮助写的代码,并不通用,仅供参考,预览见图4:
import requests
from bs4 import BeautifulSoup
import streamlit as st
blog_url = "你的博客链接"
headers_post = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.54"
}
headers = {
'webpushrKey': '你的webpushrKey',
'webpushrAuthToken': '你的webpushrAuthToken',
'Content-Type': 'application/json',
}
def get_post():
res = requests.get(blog_url, headers=headers_post)
soup = BeautifulSoup(res.content, "html.parser")
links_with_titles = soup.findAll("a", href=True)
titles = [link.text for link in links_with_titles][11:-8:3]
all_urls = [link["href"] for link in soup.find_all("a", href=True)][11:-8:3]
post_urls = [blog_url + url for url in all_urls]
return post_urls,titles
def get_message(post_url):
res = requests.get(post_url, headers=headers_post)
soup = BeautifulSoup(res.content, "html.parser")
meta_description = soup.find("meta", {"name": "description"})["content"]
return meta_description
post_urls,titles = get_post()
st.set_page_config(page_title="Web Push", page_icon="🔔")
st.title("Web Push")
title = st.selectbox('选择要推送的文章',titles)
post_url = post_urls[titles.index(title)]
message = get_message(post_url)
icon = "换成你的网站icon链接"
st.write("**标题:**",title)
st.write("**链接:**",post_url)
st.write("**消息:**",message)
data = '{"title":"%s","message":"%s","target_url":"%s","icon":"%s"}' % (title, message, post_url,icon)
if st.button('一键发送骚扰信息'):
response = requests.post('https://api.webpushr.com/v1/notification/send/all', headers=headers,data=data.encode('utf-8'))
if response.status_code == 200:
st.success('发送成功!', icon="✅")
else:
st.error('发送失败!', icon="🚨")# 运行脚本
streamlit run your_script.py