Simple mind map:一个还算强大的Web思维导图
介绍
最近需要画思维导图,本着能用浏览器解决就别下载app的原则,在GitHub上找了一个web版的思维导图:mind map
该项目基于思维导图库、Vue2.x、ElementUI 开发,可以操作电脑本地文件,所以你可以直接把它当做一个在线版思维导图应用使用,如果觉得 github 的响应速度慢,你也可以部署到你的服务器上。
同时提供了客户端可供下载使用,支持Windows、Mac及Linux
更多特性及详细使用方法请看官网介绍
用了好几天了,感觉很好用🥰
GitHub地址:wanglin2/mind-map: 一个还算强大的Web思维导图。A relatively powerful web mind map. (github.com)
官网:思绪思维导图 (wanglin2.github.io)
在线体验:思绪思维导图 (wanglin2.github.io)
部署
作者已打包好,直接使用即可,项目本身不依赖后端,所以完全可以部署到一个静态文件服务器上,只需要index.html和/dist
下面是docker的部署方式,可跳过构建镜像直接运行
构建镜像
# 拉取代码
git clone --depth=1 https://github.com/wanglin2/mind-map.git
# 进入目录
cd mind-map/创建Dockerfile
FROM busybox:1.35.0-uclibc
WORKDIR /app
COPY index.html .
COPY dist dist
CMD ["httpd", "-f", "-p", "80", "-h", "/app"]# 构建镜像
docker build -t mind-map .运行
一键启动:
docker run -d -p 2077:80 --name mind-map liwangsheng/mind-map可自行修改端口、容器名、启动策略,自己构建镜像可修改为你的镜像
使用cloudflare pages部署
在线体验:思绪思维导图 (mindmap-online.pages.dev)
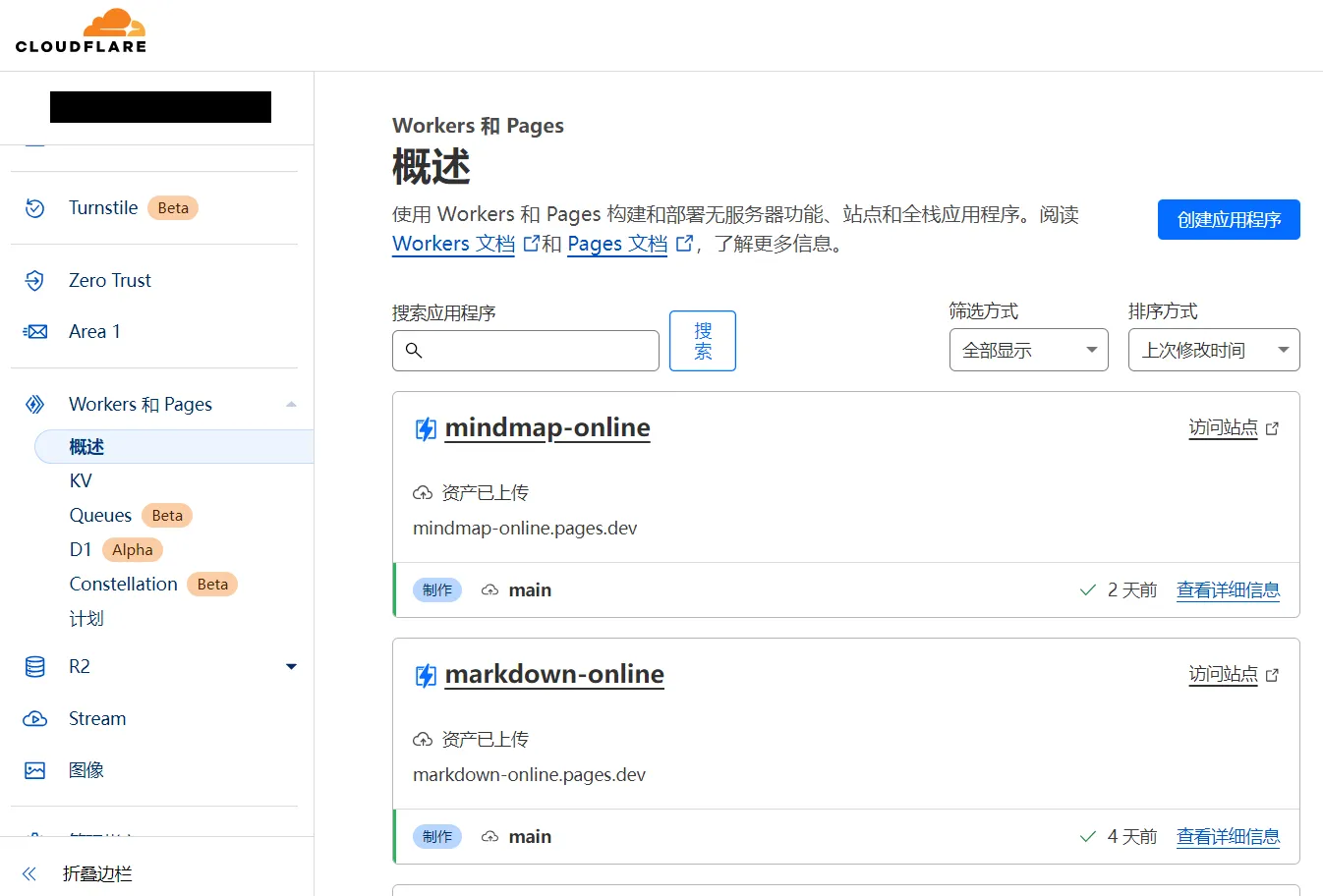
点击Workers 和 Pages,点击创建应用程序

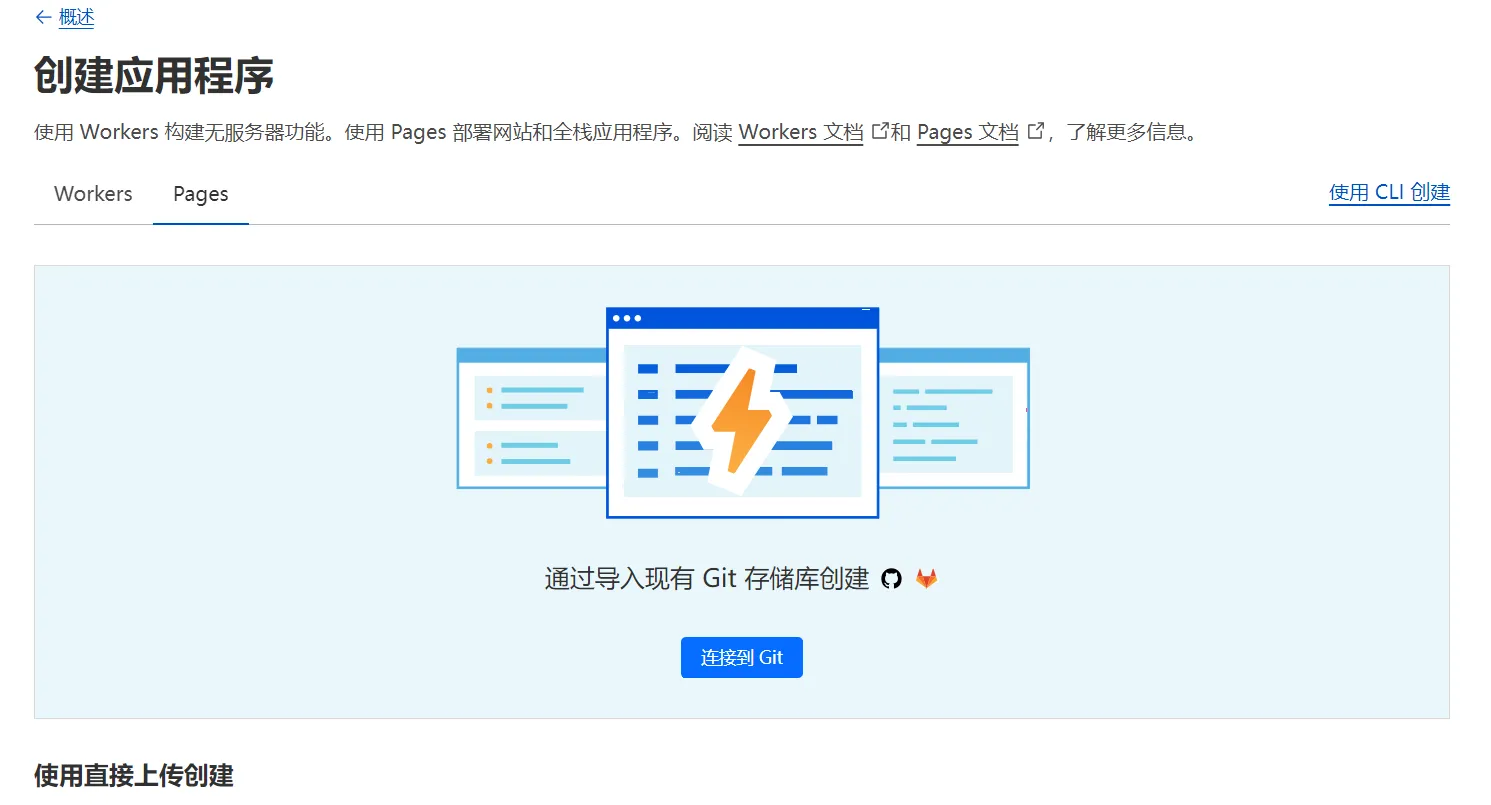
下载代码后将index.html文件和/dist文件夹放在同一文件夹内或压缩成压缩包上传,或通过导入现有 Git 存储库创建

以直接上传资产为例

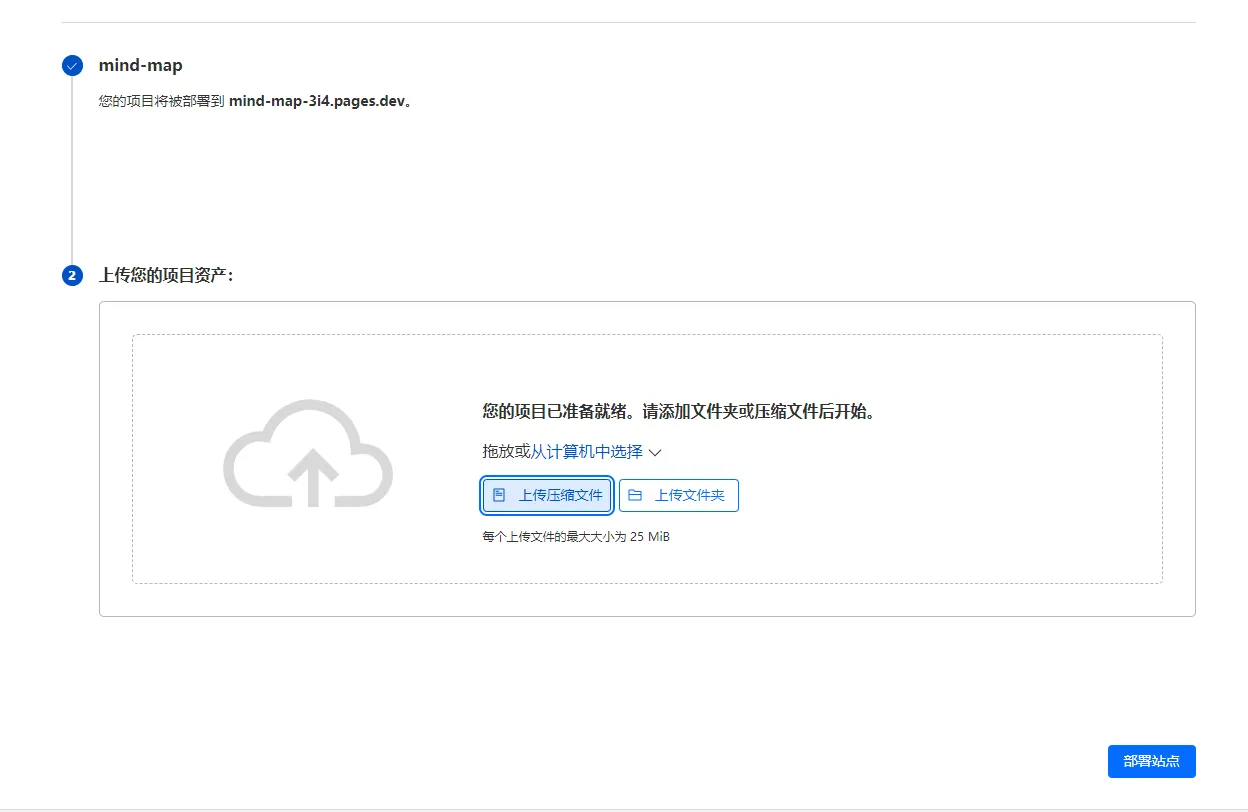
输入域名,上传文件

点击部署站点

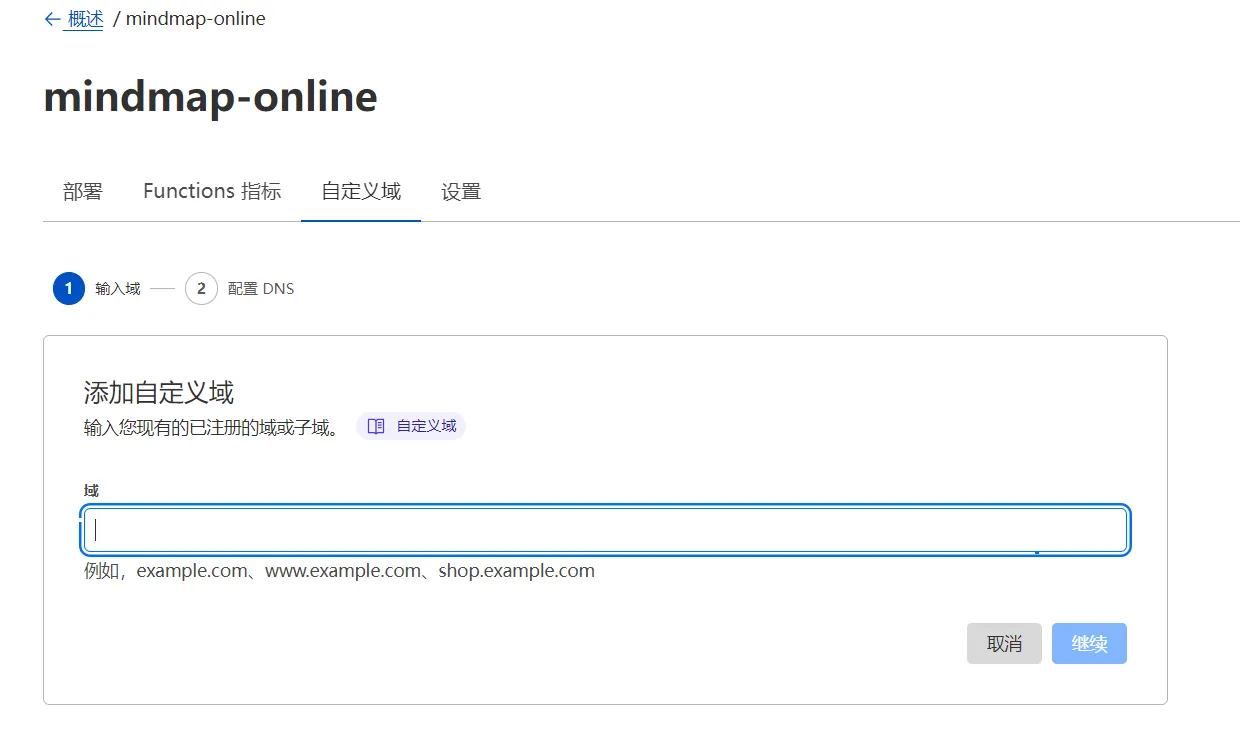
可改为自定义域名